Ningún sitio web está construido perfectamente. Como todos los productos hechos por humanos, los errores de código son parte del proceso. Por eso es importante probar a fondo cualquier sitio web nuevo que cree para asegurarse de que esté lo más libre de errores posible para brindar a sus usuarios la mejor experiencia posible.
No debe probar un sitio web sin probar primero el kit DevTools de Google Chrome. El modo de desarrollador de Chrome le permite probar y probar a fondo un sitio nuevo (o uno existente) para encontrar y corregir errores. También puede darle una idea de cómo se ejecutan otros sitios, incluida la visualización del código fuente.

Aquí está todo lo que necesita saber sobre el modo de desarrollador del navegador Google Chrome, qué herramientas tiene y cómo usarlo de manera efectiva.
¿Qué es Chrome? Modo desarrollador?
Cuando nos referimos al modo desarrollador Chrome, no estamos hablando del mismo modo desarrollador que verá en los Chromebooks. A lo que nos referimos es a las amplias herramientas de desarrollo de Chrome (llamadas Google DevTools) que están integradas en el navegador.
Estas son herramientas diseñadas para probar, analizar y deliberadamente rompa (si es necesario) una página web que haya cargado en el navegador Google Chrome con fines de prueba. En un nivel básico, puede usar DevTools para ver el código fuente de un sitio web, lo que le permite mirar debajo del capó para ver cómo se ha creado un sitio y qué tan bien funciona.

Google Sin embargo, DevTools ofrece más que esto. Puede usar el modo de desarrollador de Chrome para cambiar una página después de cargarla, ejecutar comandos de la consola de Google Chrome para controlar y manipular la página, así como ejecutar pruebas de velocidad y de red para monitorear el tráfico web.
In_content_1 all: [300x250] / dfp: [640x360]->También puede emular otros dispositivos, incluidos diferentes sistemas operativos y resoluciones de pantalla, en el modo Chrome DevTools. Esto le permite ver si un sitio tiene un diseño web receptivo y dónde el contenido y los diseños del sitio cambiarán según la resolución o el tipo de dispositivo.
Si bien estas herramientas están dirigidas a desarrolladores o evaluadores web profesionales, también es útil para que los usuarios estándar de Chrome conozcan la suite DevTools. Si ve un problema con un sitio que no puede resolver, cambiar al modo de desarrollador de Chrome puede ayudarlo a ver si el problema es con el sitio o con su navegador.
Cómo acceder a Google Menú de DevTools de Chrome
Hay algunas maneras de acceder al menú de DevTools de Google Chrome, dependiendo de la herramienta que desee utilizar.
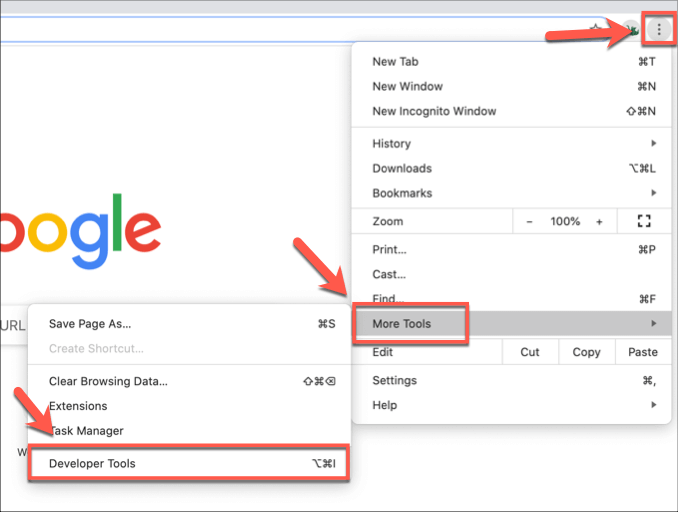
El método más fácil para hacerlo es del menú de Google Chrome. Para hacer esto, haga clic en el icono de menú de tres puntosen la esquina superior derecha. En el menú que aparece, haga clic en Más herramientas>Herramientas para desarrolladores.

Esto abrirá el kit DevTools en un nuevo menú en el lado derecho de su ventana o pestaña abierta de Chrome.
También puede hacer esto usando los atajos de teclado. Desde una PC con Windows o Linux, abra el navegador Chrome y presione la tecla F12. También puede presionar las teclas Ctrl + Alt + Jo Ctrl + Alt + Ien una pestaña o ventana de Chrome abierta.
En macOS, presione F12o presione las teclas Opción + Comando + Ju Opción + Comando + Ipara abrir el menú de Chrome DevTools. Esto abrirá la consola de Chrome, con opciones para moverse a otras herramientas de Chrome en la parte superior del menú DevTools.
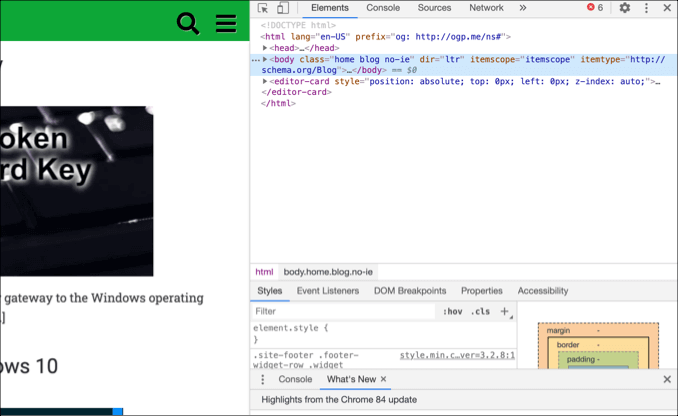
Si lo desea, puede ver el código fuente de un sitio web (abriendo los elementos del menú DevTools en el proceso) en cualquier página web abierta haciendo clic con el botón derecho del mouse y haciendo clic en Inspeccionaropción.
Uso de Chrome DevTools
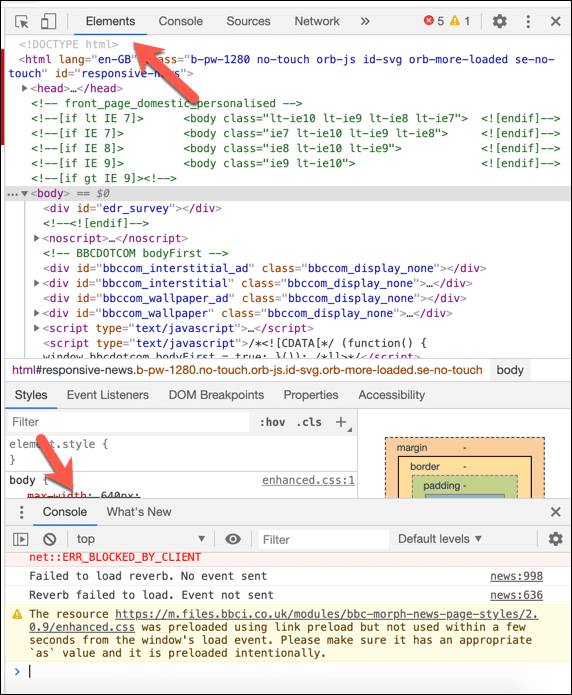
Como hemos mencionado brevemente, puede usar el kit Chrome DevTools para ver el código fuente de un sitio web en la pestaña Elementos. Le permitirá analizar el código detrás de la página que ha cargado, así como ver mensajes de error (que indican problemas con la carga del sitio) en la consola de Chrome en la pestaña Consola.

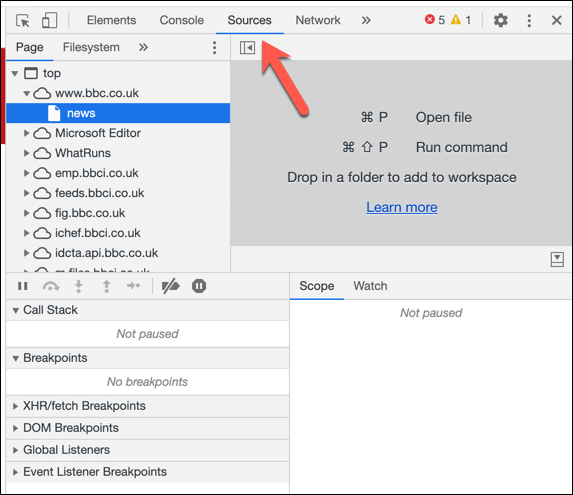
También puede ver las diferentes fuentes de contenido de un sitio web en la pestaña Fuentes. Por ejemplo, si un sitio es utilizando una red de entrega de contenido (CDN), los medios de un sitio aparecerían aquí como una fuente diferente.
El modo de desarrollador de Chrome le permite descargar ese contenido directamente o realizar más análisis complejo del contenido.

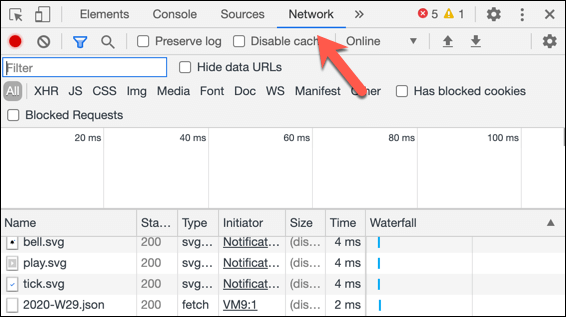
Si desea probar el rendimiento de un sitio, puede monitorear y registrar el uso de su red en la pestaña Red. Esto mostrará la velocidad, el tamaño y el tipo de solicitudes de red realizadas entre su navegador y el sitio.
Por ejemplo, cuando una página se carga por primera vez, el sitio cargará el contenido de la página, pero también puede solicitar datos de bases de datos de terceros. Por ejemplo, cuando inicia sesión, puede consultar una base de datos que se mostrará aquí como una solicitud de red.

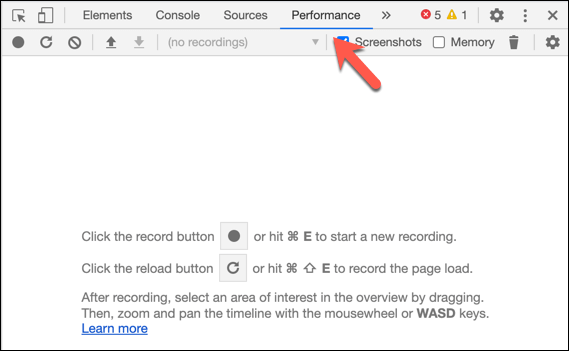
Puede analizar esto más a fondo en la pestaña Rendimiento, donde puede grabar el uso de su navegador Chrome con mayor profundidad, incluida la grabación de capturas de pantalla en diferentes puntos. Esto registrará cuánto tiempo lleva cargar su sitio para un análisis posterior.

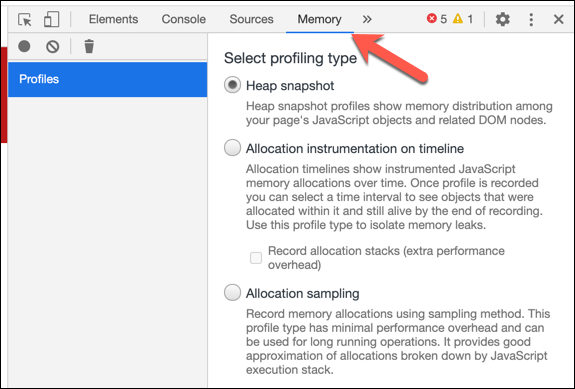
Google Chrome tiene una reputación de ser duro con la memoria de tu PC, por lo que puede probar el uso de la memoria JavaScript de su sitio en la pestaña Memoria. Aquí se pueden usar diferentes perfiles de prueba de Chrome, con más información sobre esta prueba en Página de documentación de Chrome DevTools.

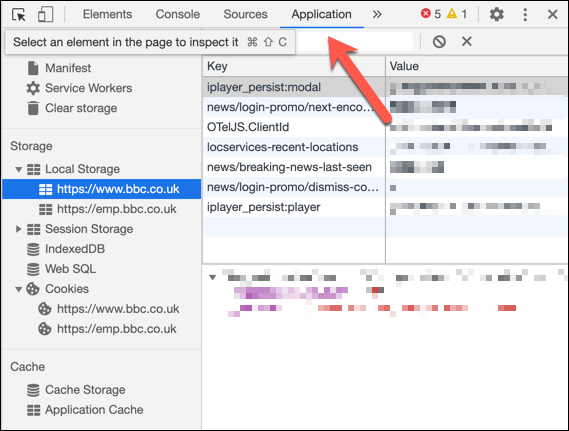
Para un análisis más profundo del contenido de su sitio, también como cualquier almacenamiento de navegador que pueda estar utilizando (por ejemplo, para registrar datos), puede buscar a través de la pestaña Aplicación. Puede ver la información de las cookies del sitio aquí en la sección Cookies, o borrar el almacenamiento que se está utilizando haciendo clic en la opción Borrar almacenamiento.

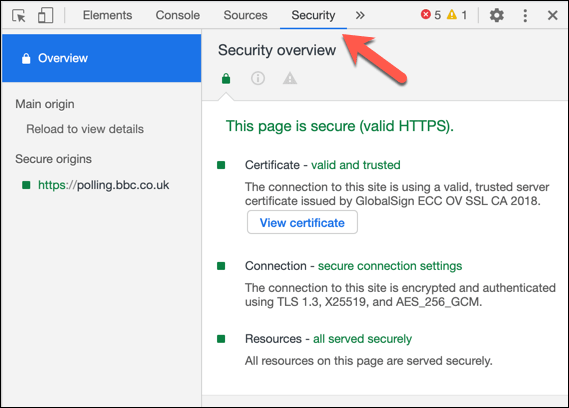
Si le preocupa la seguridad de su sitio, puede verificar qué tan bien funciona en la pestaña Seguridad. Esto le dará una visión general rápida del análisis de seguridad de Chrome para una página, incluyendo si la página tiene un certificado SSL correcto y confiable.

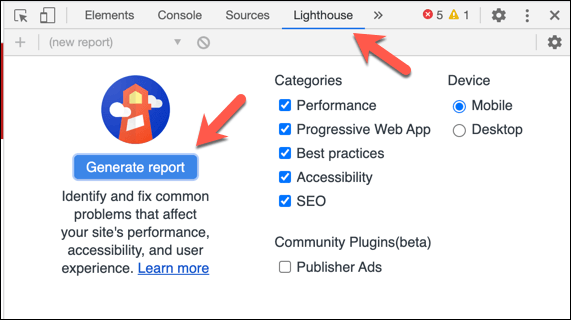
Si desea generar un informe en el sitio rendimiento, incluso si cumple con los estándares típicos del usuario y si el rendimiento del sitio podría estar afectando la optimización del motor de búsqueda, puede hacer clic en la pestaña Faro. Esto ofrece configuraciones que puede marcar o desmarcar para su informe: haga clic en Generar informepara crear el informe para ver.

Esto apenas rasca la superficie del potencial que Chrome El modo de desarrollador puede traer a los desarrolladores. Si desea obtener más información, el Documentación de Chrome DevTools debería ayudarlo con las herramientas y características que se ofrecen, incluida la forma de crear sus propias pruebas de usuario con él.
Trucos avanzados de Google Chrome
La mayoría de los usuarios de Chrome nunca sabrán que el kit Google Chrome DevTools existe en su navegador, pero para usuarios avanzados, sigue siendo una forma excepcionalmente útil de probar y analizar sitios web. También hay Extensiones de Chrome para desarrolladores web de terceros disponibles para ayudar a probar su sitio aún más.
Si tiene construyendo un sitio web básico, cambiar al modo de desarrollador de Chrome podría ayudarlo detectar errores en su sitio que no son visibles de inmediato. Solo puede hacer esto si Chrome funciona correctamente, por lo que si tiene luchando con los bloqueos de Chrome, es posible que primero necesite restablecer o reinstalar su navegador.