Si es diseñador y necesita algunas herramientas útiles para acelerar, colaborar o auditar sus proyectos de desarrollo web, Chromeextension tiene una multitud de herramientas.
Esta lista incluye algunas de las más populares, y algunas argumenta lo necesario: herramientas y extensiones de Chrome que todo usuario que realice un trabajo de diseño debe tener en su bolsa de equipo.
1. DomFlags

DOM Flags es un Extensión de Chrome fácil de usar que proporciona una nueva forma para que los desarrolladores trabajen con las herramientas del navegador. Permite a los desarrolladores acelerar la tarea de diseñar elementos.
Uso de métodos abreviados de teclado para cada elemento que puede marcar su navegación.
Todos hemos experimentado la dificultad de inspeccionar elementos altamente detallados, y es fácil perderse.
Los indicadores DOM le permiten rastrear elementos de estilo, incluida una función para inspeccionar componentes con precisión automáticamente. Esto, inturn, ayudará a acelerar el flujo de trabajo y la implementación de DevTools.
DOM Flags le permite realizar un seguimiento de los cambios. Y mantenga su enfoque en los elementos con los que está trabajando.
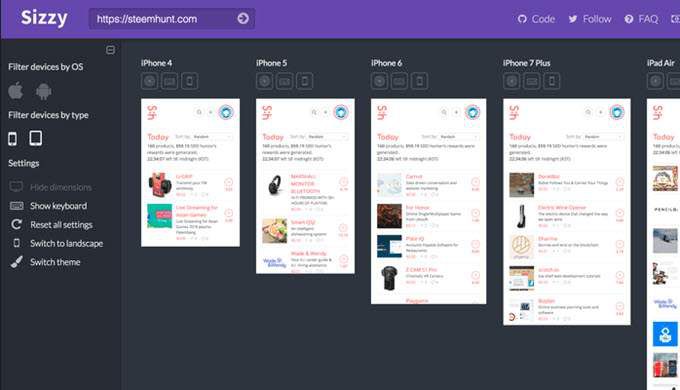
2. Sizzy

Sizzy ofrece a los diseñadores y desarrolladores, una manera simple de probar sus sitios en múltiples ventanas gráficas.
Sizzy proporciona una manera simple de verificar su diseño en tiempo real. Ofrece una vista interactiva de cualquier cantidad de dispositivos y tamaños de pantalla. Incluso puede simular el teclado de un dispositivo y luego cambiar entre los modos paisaje y retrato.
Instalar una extensión de Chrome agregará un botón a su barra de herramientas que, al hacer clic, abrirá la URL actual en la plataforma Sizzy. La extensión bloqueará todos los encabezados "x-frame-options " para que pueda echar un vistazo a cualquier sitio web en línea.
Sizzy es un proyecto de código abierto, y puede ver todo código aquí.
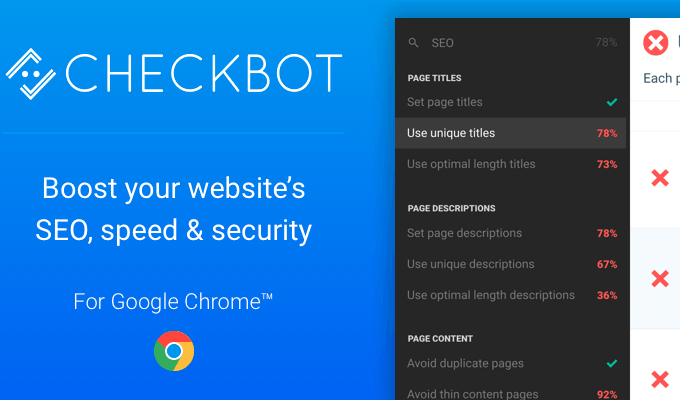
3. Checkbot

Checkbot puede probar su sitio para problemas de seguridad y también auditar la velocidad de carga de la página de su sitio web. Proporcionará a los diseñadores un medio para identificar errores típicos y recomendará mejoras en la seguridad del sitio, el motor de búsqueda y la velocidad del sitio.
Usando más de 50 métricas de mejores prácticas, auditará un sitio web para las mejores prácticas de SEO, enlaces rotos, contenido duplicado y más. La herramienta también validará CSS, JS y HTML.
Checkbot detecta errores de diseñador y codificador en tiempo real, lo que le ahorra la molestia de tener que regresar y volver a verificar su trabajo repetidamente.
Si está buscando una herramienta de buena calidad que repare los enlaces de página rotos, asegúrese de contenido único y títulos de página y cadenas directas eliminadas, esta herramienta sería útil.
Para los diseñadores, puede ayudarlo a minimizar su CSS y JS como así como proporcionar recomendaciones sobre cómo minimizar su CSS y aprovechar el almacenamiento en caché del navegador.
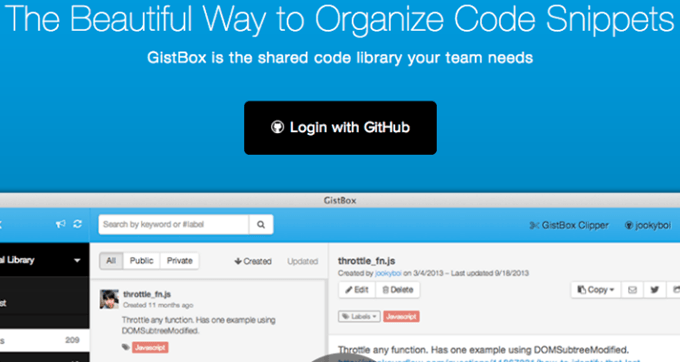
4. GistBox Clipper

GistBox es una de las extensiones de Chrome más útiles para diseñadores web.
GistBox puede crear un GitHub Gist desde cualquier bloque de código en la página web que está viendo.
En la esquina superior derecha de cualquier bloque de código, verá un pequeño botón que, cuando se presiona, le permitirá una ventana emergente que le permite guardar el código en el Gist.
Puede cree nuevas Gists con un clic derecho y guarde bloques de código para su posterior inspección y uso.
La integración con GitHub permite a los diseñadores y desarrolladores recopilar bloques de código y manipularlos o clasificarlos para un uso posterior. Esto lo convierte en una herramienta de extensión de Chrome conveniente y eficiente.
5. ColorZilla

ColorZilla es un increíble extensión útil de Chrome para recopilar códigos hexadecimales que se pueden etiquetar, etiquetar y clasificar para proyectos de diseño web individuales.
Le permite seleccionar una herramienta cuentagotas que extraerá el color de cualquier página web y lo guardará en el tablero de ColorZilla .
Con él, puede desarrollar rápidamente paletas de colores para su uso posterior y como una forma de asegurarse de que está utilizando el color de manera constante en el diseño y desarrollo web.
ColorZilla también actúa como un analizador de color y CSS editor de gradiente para que pueda convertir una imagen a CSS.
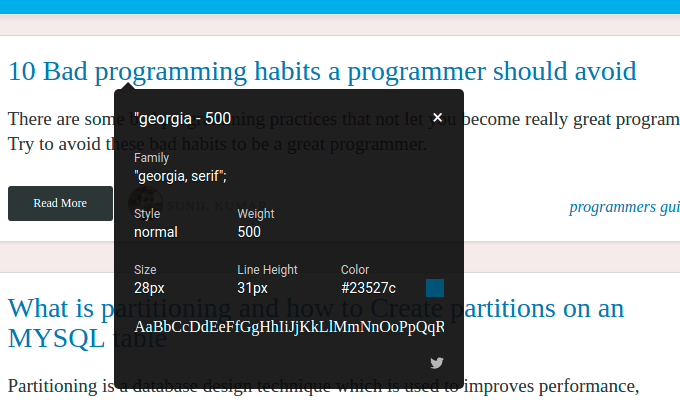
6. WhatFont

Esta extensión de Chrome es un ahorrador de tiempo real para aquellos que desean utilizar sus fuentes favoritas e incorporarlas en su propio proyecto de diseño web.
La extensión WhatFont Chrome permite a los desarrolladores analizar e identificar rápidamente casi cualquier fuente en cualquier página web.
La extensión está bien desarrollada y, en lugar de tener que abrir las herramientas de inspección, la extensión funciona simplemente moviendo el mouse sobre la fuente.
No solo eso, sino que la extensión también identificará el servicio que se está utilizando para servir Las páginas se convirtieron en fuentes y admitirán Google Font API y Typekit.
7. LightShot

LightShot es un rápido herramienta de captura de pantalla que le permite capturar la totalidad o parte de cualquier página y cargarla o descargarla o enviarla a un destino de terceros.
Las capturas de pantalla tomadas por LightShot se pueden usar y compartir en las redes sociales o imprimir.
Puede anotar y agregar texto, flechas y más a la parte seleccionada de la pantalla. Pero quizás una de las características más brillantes de esta herramienta simple para diseñadores web es que al seleccionar una imagen, puede proceder a realizar una búsqueda completa de imágenes de Google para imágenes similares en línea.
LightShot se puede configurar en varios idiomas.
La extensión está escrita en JavaScript puro y también funcionará para Windows, Chromebook, Linux y Mac OS. También se puede acceder como un aplicación de escritorio, por lo que es una excelente opción para los diseñadores web que dependen de múltiples dispositivos.
8. Captura de pantalla impresionante

Al igual que Lightshot, Awesome Screenshot es una extensión de captura de pantalla e imagen.
Sin embargo, difiere de Lightshot en varias formas. Awesome Screenshot se puede configurar para conectar todas sus capturas de pantalla con su Google Drive.
Le permite capturar los elementos que están más allá de su vista para capturar toda la página. Tiene una coma adicional de herramientas de edición y anotación que permite recortar y editar imágenes dentro de la extensión ... o con el uso de aplicaciones AwesomeScreenshot adicionales
También puede ampliar sus características instalando la aplicación Chrome para escritorio. La extensión también permite capturar y compartir videos para que pueda colaborar con otros desarrolladores o diseñadores cuando trabaje en cualquier sitio.
Puede agregar imágenes adicionales a una captura de pantalla, así como elementos azules o borrar que prefiere no mostrar. a otros.
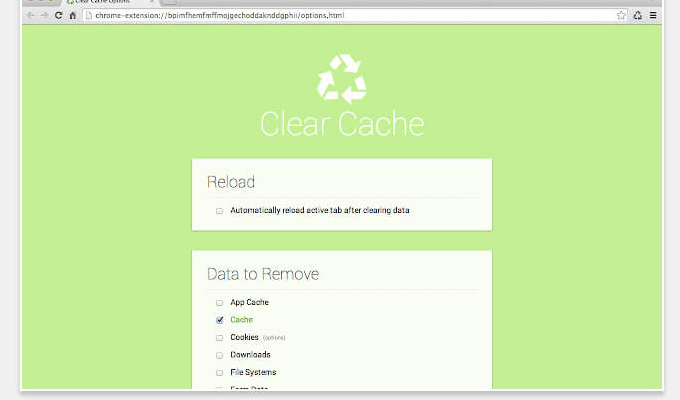
9. Borrar caché

Borrar caché Chrome Extension es una herramienta rápida y simple que le permite borrar las cookies y el caché de la página que está viendo. Elimina la necesidad de navegar a la página de configuración de su navegador para borrar algunos elementos simples de la página.
Para los diseñadores web que realizan múltiples ediciones y desean verlos en tiempo real, esta es una herramienta excelente eso eliminará gran parte de la frustración de mirar datos antiguos.
Hay veces que necesita borrar su caché y cookies, pero navegar a la configuración de Chrome es tedioso. Clear Cache le permite borrar su caché, así como las cookies globales o locales con solo hacer clic en un botón.
Clear Cache le permitirá configurar los elementos que desea borrar de la página. Las variables incluyen efectivo, descargas, todos los sistemas, datos de formulario, en efectivo, base de datos de índice, datos de complementos, contraseñas y más.
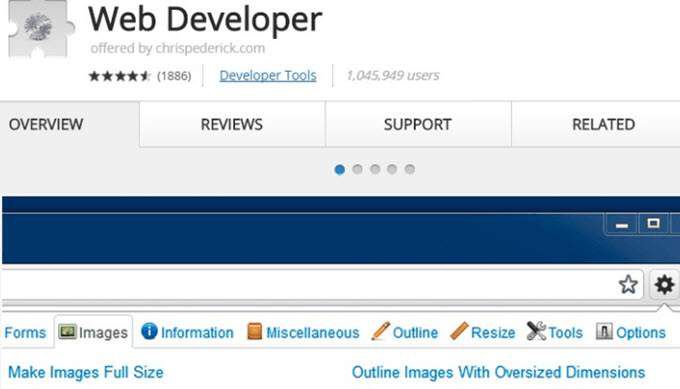
10. Desarrollador web Google ChromeExtension

El Desarrollador web Google Chrome Extensional permite a los desarrolladores y diseñadores auditar, analizar y verificar fácilmente sus páginas web en busca de cualquier violación del diseño de mejores prácticas, codificación, usabilidad y optimización de motores de búsqueda.
Es una gran herramienta todo en uno que no es pesado para navegar por nuestros recursos, pero proporciona una tonelada de información útil para el diseño web, también es responsable de los elementos de optimización de motores de búsqueda dentro de un sitio web o página.
Theextension instala la barra de herramientas con múltiples herramientas de desarrollo web. p>La herramienta le dará indicaciones sobre el tamaño de página, el ancho y las dimensiones que entran en conflicto con el uso de las mejores prácticas en múltiples dispositivos. Le permite verificar JavaScript incrustado y ver su sitio web a través de una simulación de varios dispositivos.
La extensión funciona bien en Windows, Linux y Mac OS. Además de los problemas de codificación y diseño, también proporcionará información sobre información de metaetiquetas, encabezados de respuesta, información de color e información topográfica.
Puede revisar las características principales de la herramienta, así como sus capacidades completas en el desarrollador Sitio web de Chris Pedericks.
Sin duda, hay una gran cantidad de otras extensiones de Chrome útiles y de alta calidad que los diseñadores web o desarrolladores podrían usar.
Esta lista muestra algunas de las herramientas más populares y útiles. ¿Tiene alguna recomendación para las herramientas que cree que soy más útil o superior a las de esta lista? Háganos saber.