Si ya seleccionó y instaló su tema de WordPress, el siguiente paso sería personalizarlo y darle un aspecto único.
Personalizar un tema de WordPress implica varios pasos y ajustes que incluyen el uso de un personalizador para cambiar fuentes o colores.

Si no está familiarizado con el proceso de personalización, puede contratar a alguien para que lo haga por usted. Sin embargo, con un poco de orientación, es fácil personalizar un tema de WordPress por su cuenta.
¿Debería personalizar un tema de WordPress?
El tema que elija out for your site dicta la apariencia del sitio, incluida la forma en que se muestra el contenido.
Si el tema coincide con todo lo que desea para su sitio web, no es necesario que lo personalice. Sin embargo, hay algunas cosas, como el logotipo, el encabezado y pie de página, y los colores, que puede cambiar rápidamente antes de lanzar su sitio.

Para cambios que se centran más en cómo su sitio función en lugar de su diseño, puede instalar un complemento para una funcionalidad adicional. Sin embargo, debe considerar si desea mantener la misma funcionalidad en caso de que cambiar temas en el futuro.
In_content_1 all: [300x250] / dfp: [640x360 ]->Cómo personalizar un tema de WordPress
Puede personalizar un tema de WordPress a través del Personalizador de temas, Editor de temas, utilizando constructores de páginas o marcos de temas, usando un tema hijo, o editando el código de su tema de WordPress.
Cómo personalizar un tema de WordPress usando el Personalizador de temas
El Personalizador de temas es una función de WordPress que permite realiza cambios simples y centrados en el diseño en su sitio. Ofrece opciones de ajuste como fuentes, colores para enlaces o botones, y más.
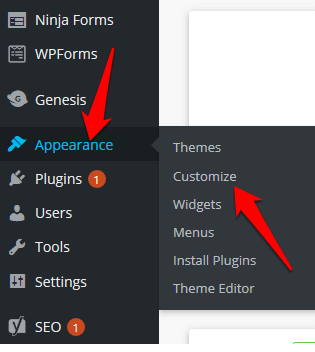
Puede acceder al Personalizador de temas yendo a la configuración de Aparienciaen su panel y seleccionando Personalizar. Alternativamente, vaya a la barra de administración y haga clic en el enlace Personalizar.

En el Personalizador de temas, también puede agregar un logotipo, botones de redes sociales o editar las secciones de encabezado y pie de página para cambiar el diseño y el diseño de su sitio.
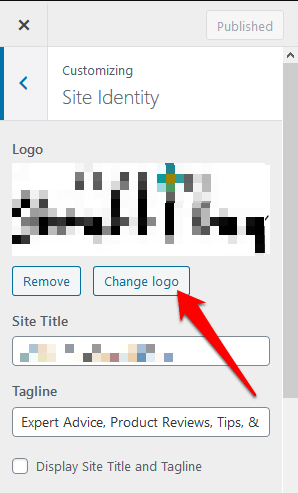
Para agregar un logotipo, vaya a Apariencia>Personalizar>Identidad del sitioy luego seleccione Cambiar logotipopara insertar un logotipo personalizado.

También puede cambiar el icono del sitio (favicon) en la misma pantalla yendo a la sección Icono del sitiojusto debajo de Campos Título del sitio. Haga clic en Cambiar imagenpara insertar el icono de su sitio personalizado.
Nota: las opciones de personalización variarán según el tema que esté utilizando.
Cómo personalizar un tema de WordPress a través del editor de temas
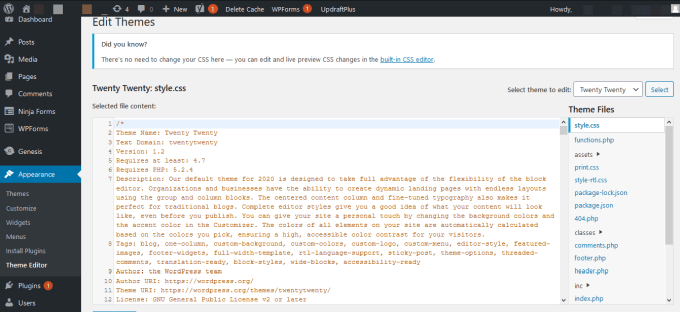
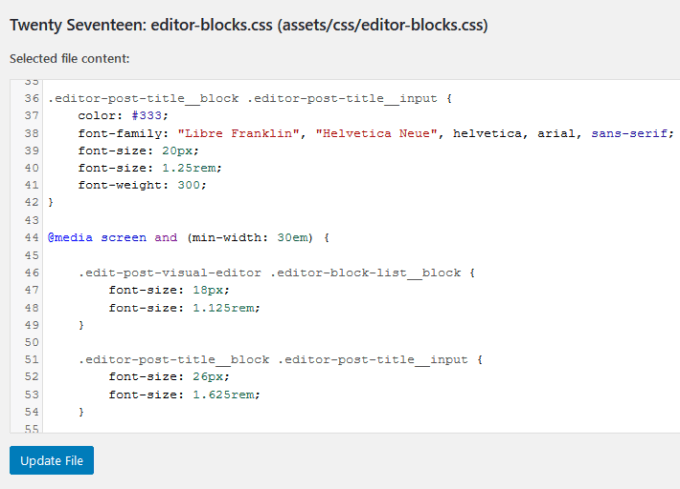
El editor de temas de WordPress le permite acceder a archivos de tema y editarlos directamente.
No se recomienda que edite archivos en su tema incluso si sabe cómo escribir CSS o PHP. De hecho, cuando intente acceder al editor, WordPress le advertirá sobre la acción debido a las consecuencias de editar páginas directamente, algunas de las cuales pueden ser irrevocables.

Cualquier cambio en el tema No se puede rastrear el editor que daña su sitio y no cambia la versión anterior del archivo de tema. Además, cuando actualiza el tema, puede perder cualquier cambio que haya realizado.
Es mejor utilizar un sitio de prueba en el que probará su sitio y un editor de código para editar archivos en el sitio en vivo.
Cómo personalizar un tema de WordPress utilizando un complemento de creador de páginas
Con un complemento de creador de páginas, puede personalizar el diseño de su sitio utilizando un complemento interfaz de ver-es-lo-que-obtienes (WYSIWYG). Los creadores de páginas también ofrecen la flexibilidad que necesita al diseñar y distribuir sus páginas rápidamente.

Una vez que instale el complemento en su tema, puede usar las opciones disponibles para personalizar su sitio a su gusto .
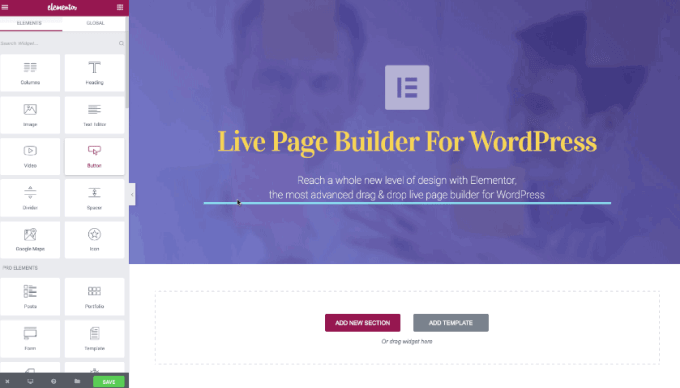
Puede usar Elementor, un popular creador de páginas que ofrece una interfaz de arrastrar y soltar para que pueda editar sus páginas y publicaciones mientras ve vistas previas de sus ediciones en tiempo.
Cómo utilizar un marco temático para personalizar un tema de WordPress
Los marcos temáticos comprenden un tema principal (marco) y varios temas secundarios, que ayudan personalizas tu tema a tu gusto.

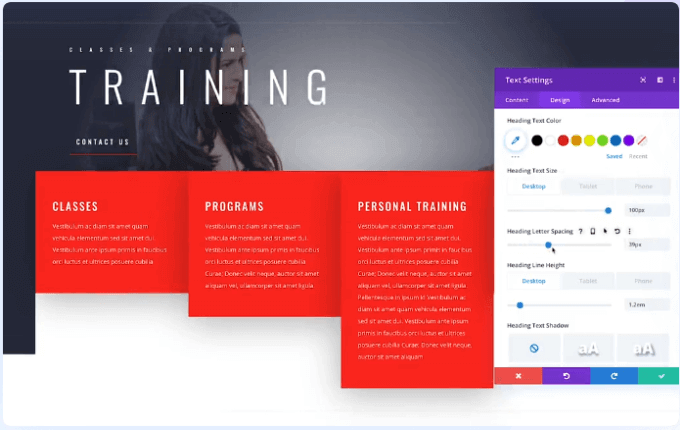
Un ejemplo popular de un marco temático es Divi. Este marco ofrece opciones de personalización y una interfaz de arrastrar y soltar para ayudarlo a modificar aún más el diseño del tema secundario.
Cómo personalizar un tema de WordPress editando el código del tema
Si tiene codificación de conocimientos y experiencia, o si está familiarizado con la edición de CSS o PHP, puede personalizar el tema editando el código del tema.
Antes de hacerlo eso, asegúrese de que está editando el código en línea con Estándares de codificación de WordPress para evitar código desordenado en su sitio y garantizar un código consistente y de calidad.
Si escribe cualquier código nuevo o realice cambios en el tema, deje comentarios que le ayuden a recordar lo que hizo si decide volver a trabajar en el código en el futuro. Estos archivos incluyen:

Una vez más, debe tener cuidado y saber cómo editar archivos de plantilla de tema, ya que hacer cambios en ellos podría dañar su sitio.
Pruebe los cambios en un sitio de prueba o instalación local antes de editar en el sitio en vivo. Es más seguro probar en un sitio de prueba para estar seguro de que todo funciona antes de enviar los cambios al sitio en vivo.

Nota: si no Si no sabe cómo editar el código de un tema o no puede hacerlo de manera segura, use el Personalizador o realice personalizaciones en otro lugar del panel de administración.
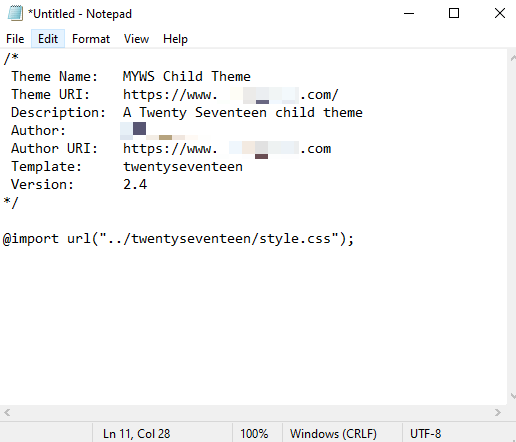
Cómo personalizar un tema de WordPress usando un tema secundario
Si está editando un tema personalizado que es específico para su sitio web, puede editar el tema directamente. Para temas de terceros, la creación de un tema hijo garantizará que no pierda los cambios que realizó cuando desee actualizar el tema padre.
Un tema hijo hereda la misma funcionalidad que su tema principal, lo que lo hace ideal para probar cambios sin romper el tema original.

Si regresa al panel de administración de WordPress en Apariencia>Temas, verá el tema hijo que acaba de crear. Seleccione el botón Activarpara comenzar a usar el tema hijo para personalizar su sitio.
Crear un tema de WordPress único
Personalizar un El tema de WordPress no es demasiado difícil de hacer si está familiarizado con WordPress. Sin embargo, algunos aspectos técnicos como la edición de código pueden hacer o deshacer su sitio, especialmente si no sabe cómo hacerlo.
A medida que personaliza su tema, recuerde usar el control de versiones para cambio de camino, hacer que el tema responda y asegúrese de que los cambios no afecten a accesibilidad para personas con discapacidad.
¿Existen otros métodos que utiliza para personalizar su tema de WordPress? Comparta con nosotros en los comentarios.