No hay nada peor que tener un sitio web de escritorio de excelente aspecto y un sitio móvil que no funciona correctamente.
La mayoría de las soluciones de diseño son simples pero requieren atención si desea que los visitantes permanezcan en su sitio mientras navega en un dispositivo móvil.
Este artículo resaltará siete problemas y soluciones para sitios web amigables para dispositivos móviles.

Las actualizaciones de sitios web amigables para dispositivos móviles no aparecen
Acaba de pasar mucho tiempo haciendo actualizaciones a su sitio web. Se ven muy bien en su escritorio, pero no aparecen en su dispositivo móvil.
Una de las razones más comunes es el almacenamiento en caché. Su navegador móvil podría estar mostrando una versión anterior de su sitio que descargó previamente. Otra razón puede ser que su sitio web se aferra a la versión anterior de su página y no muestra sus cambios.

Si este es el problema, deberá borrar el caché para descargar la versión revisada. Un complemento de almacenamiento en caché como WP Super Cache, W3 Caché total o WP Caché más rápido puede ayudar a resolver este problema.
In_content_1 todos: [300x250] / dfp: [640x360]->A continuación hay cuatro pasos para ayudarlo a vaciar la memoria caché y el navegador de su sitio web para permitir que la nueva versión se muestre en su sitio amigable para dispositivos móviles.
Navegación hostil
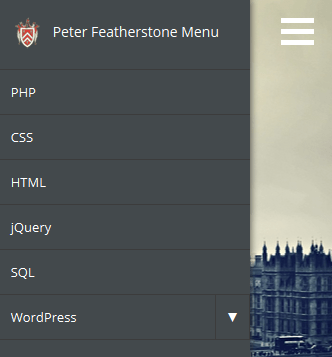
Puede ser difícil crear un menú de navegación eso funciona bien en dispositivos móviles. Si la navegación de su sitio web tiene muchos elementos y submenús, es aún más difícil exprimir todo en una pantalla más pequeña.
Por ejemplo, si solo tiene tres o cuatro elementos en la navegación de su sitio web, debería verse bien en movil. Sin embargo, si tiene más elementos y submenús, se apilarán uno encima del otro y se verán abarrotados.
A continuación se presentan algunas formas de solucionar este problema para un sitio web amigable para dispositivos móviles:

El diseño receptivo deja de funcionar repentinamente
Si su dispositivo móvil es amigable el sitio deja de funcionar repentinamente, podría deberse a un complemento en su sitio.
La instalación de un nuevo complemento o una actualización de un complemento existente podría estar causando un conflicto con otros que afecte su diseño receptivo.
Comience desactivando cada complemento de uno en uno para ver si es la causa. No los desactive todos a la vez o no sabrá qué plugin podría ser el culpable.

Los cambios de código son otra posible causa. Si ha modificado algún código accidental o intencionalmente, restaure la base de código original y vea si su sitio web receptivo comienza a funcionar nuevamente.
Cuando verifique su sitio para la capacidad de respuesta móvil, siempre debe probarlo en un dispositivo móvil.
A veces parece funcionar al cambiar el tamaño de la ventana del navegador en su escritorio, pero no se muestra correctamente en el móvil.
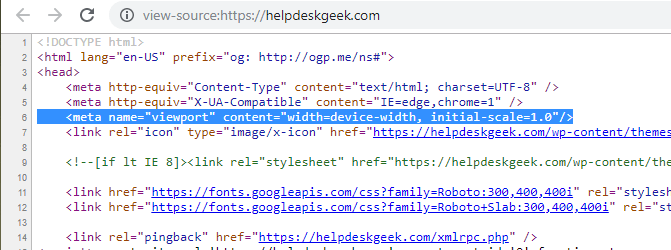
Si falta una línea de código en un archivo de encabezado HTML, Puede romper el diseño receptivo. Esta línea única de código faltante hará que su dispositivo móvil asuma que el sitio que está viendo es un sitio web de tamaño completo.
El sitio representado tendrá el tamaño de la ventana gráfica (el tamaño del área del página web que es visible para el usuario).
Para arreglar su sitio amigable para dispositivos móviles, agregue la siguiente línea de código a la sección del encabezado:

A veces, cuando se actualiza un tema, este código puede desaparecer.
Las imágenes tardan demasiado en cargarse
Optimizar imágenes y reducir el tamaño del archivo de imagen tiene sentido. Las imágenes grandes que no están optimizadas pueden reducir la velocidad de carga de sus páginas web. Esto puede ser frustrante para los usuarios de dispositivos móviles.
WordPress versión 4.4 y superior sirve automáticamente la versión más pequeña de una imagen en su servidor.
Si ya está ejecutando la última versión de WordPress , pero su sitio aún no se carga lo suficientemente rápido, puede:
El contenido más importante no es obvio
Algunos sitios web están cargados con mucho contenido innecesario para llenar el espacio vacío cuando se abre en un escritorio.
Los sitios web desarrollados sin ser conscientes de los usuarios móviles generalmente se incluyen en esta categoría. Estos sitios tardan más tiempo y ancho de banda en cargarse.
Si las páginas no están diseñadas adecuadamente para dispositivos móviles, entonces parte del contenido puede no aparecer en los dispositivos móviles sin mucho desplazamiento.
La mayoría de las veces, un elemento en su página web se verá de una manera en una computadora y completamente diferente en un dispositivo móvil.
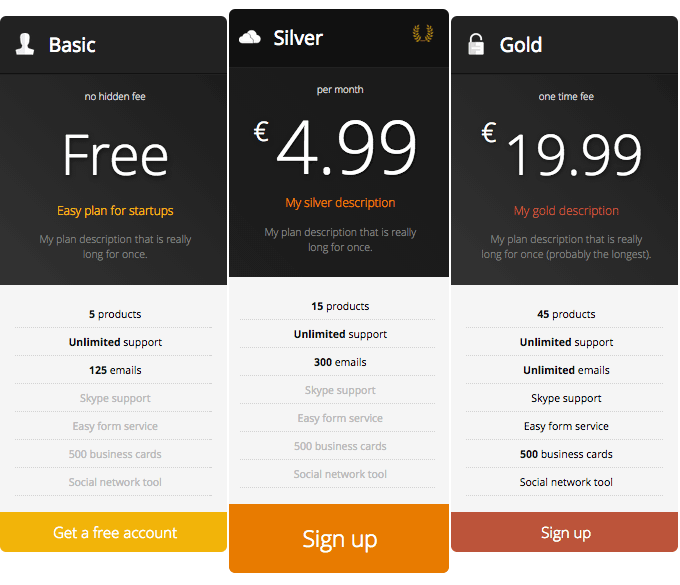
Por ejemplo, una página de precios con tres columnas las mostrará una al lado de la otra. en una computadora.

Sin embargo , en un dispositivo móvil, las columnas se apilan una encima de la otra porque el tamaño de la pantalla es más pequeño. Este comportamiento es de esperarse.
Asegúrese de que su tabla de precios esté en una posición superior en su página web para que aparezca primero cuando se visualice en un dispositivo móvil. Si tiene mucho texto sobre su tabla, los usuarios de dispositivos móviles deberán desplazarse hacia abajo para verlo y tal vez no lo hagan.
Para obtener la experiencia de usuario móvil más óptima, coloque las piezas de contenido más críticas en la parte superior de la página. Si un usuario necesita desplazarse mucho antes de poder ver su contenido, probablemente no lo hará.
Demasiada información
Sitios con usuarios complicados los elementos de la interfaz, como tablas, formularios de varios pasos y funciones de búsqueda avanzada, pueden producir una mala experiencia del usuario móvil.
Estos elementos contienen demasiada información que puede saturar una pantalla móvil e interferir con un usuario que encuentra la información quieren.
Un enfoque es eliminar u ocultar parte del contenido de los usuarios de dispositivos móviles. Sin embargo, esta no es una solución ideal para los visitantes que desean tener acceso a estos elementos.
Para evitar este problema, optimice su sitio amigable para dispositivos móviles tanto como sea posible. Además, elimine los elementos innecesarios mientras se concentra en la estructura central de su sitio web.
Datos para pantallas pequeñas
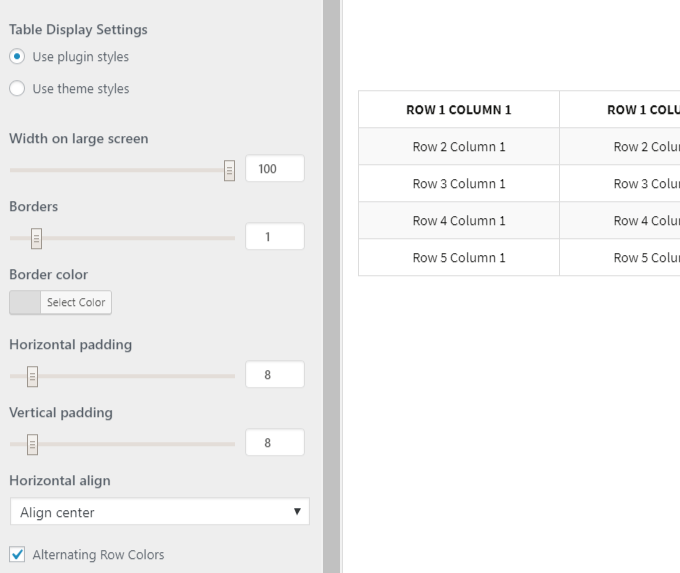
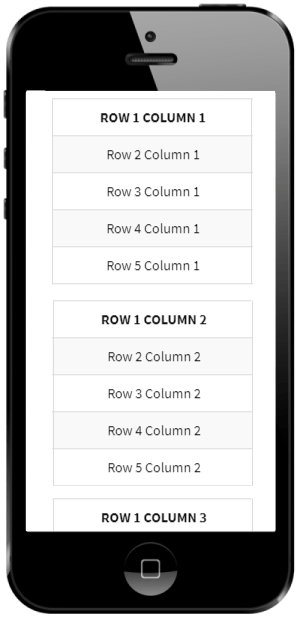
Se pueden crear tablas complejas con muchas filas y columnas un problema cuando se ve en pantallas móviles pequeñas. La mejor solución es usar tablas receptivas.
Un complemento como WP Responsive Table puede hacer que esto sea fácil de lograr.

Al igual que con la tabla de precios anterior, cuando se visualiza en un dispositivo móvil, las columnas se apilarán en cabe en la pantalla más pequeña.

Otras formas de mostrar datos en dispositivos móviles incluyen:
Como el uso de dispositivos móviles está creciendo exponencialmente, es imperativo que los sitios web comerciales estén optimizados con versiones amigables para dispositivos móviles. Mejore la experiencia del usuario sin sacrificar la funcionalidad siguiendo los pasos anteriores.
También siempre debe monitorear el rendimiento de su sitio y hacer ajustes cuando sea necesario para mejorar el rendimiento y la experiencia del usuario.