Hacer una extensión de Chrome es un proceso bastante sencillo. Cuando haya terminado, podrá usarlo en su computadora para mejorar el funcionamiento del navegador.
Hay algunos componentes básicos que el navegador requiere antes de que la extensión pueda estar completamente operativa. Revisaremos todo esto a continuación, incluyendo cómo hacer que su extensión personalizada funcione en Chrome sin la necesidad de cargarla o compartirla con nadie más.

Construir una extensión compleja de Chrome es un proceso mucho más detallado que lo que verá a continuación, pero el El proceso general es el mismo. Siga leyendo para aprender cómo hacer una extensión de Chrome que pueda comenzar a usar hoy.
Sugerencia: Para ver cuán increíble podría ser su propia extensión, consulte estas increíbles extensiones de Chrome.
Cómo hacer una extensión de Chrome
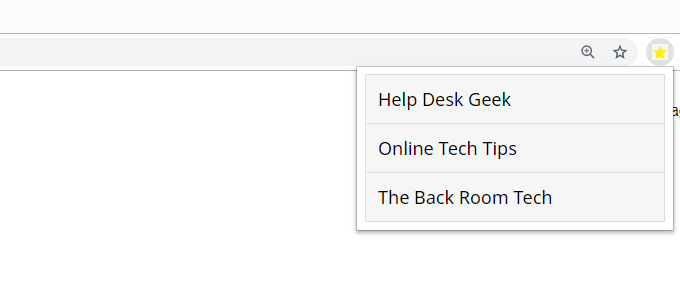
Con esta guía, creará una extensión simple de Chrome que enumera algunos de sus sitios web favoritos. Es totalmente personalizable y muy fácil de actualizar.

Esto es lo que debe hacer:
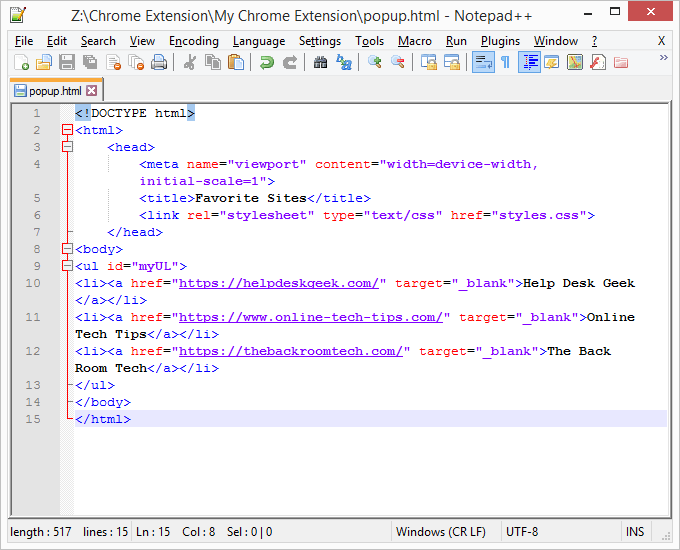
<!DOCTYPE html><html> <head> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Favorite Sites</title> <link rel="stylesheet" type="text/css" href="styles.css"> </head> <body> <ul id="myUL"> <li><a href="https://helpdeskgeek.com/" target="_blank">Help Desk Geek</a></li> <li><a href="https://www.online-tech-tips.com/" target="_blank">Online Tech Tips</a></li> <li><a href="https://thebackroomtech.com/" target="_blank">The Back Room Tech</a></li> </ul> </body> </html>

Siéntase libre de editar los enlaces y enlace de texto, o si desea que la extensión de Chrome sea exactamente como somos, simplemente mantenga todo igual.
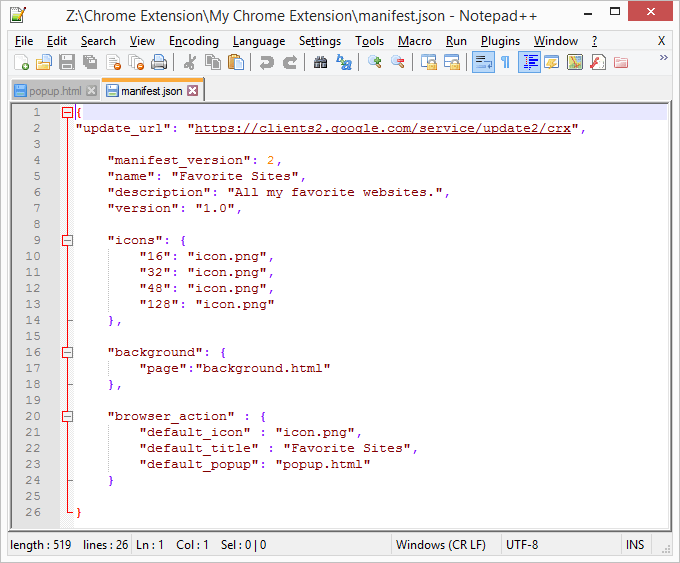
In_content_1 all: [300x250] / dfp: [640x360]->{
“update_url”: “https://clients2.google.com/service/update2/crx”,
“manifest_version”: 2,
“nombre”: “Sitios favoritos”,
“descripción”: “Todos mis sitios web favoritos”,
“Versión”: “1.0”,
“iconos”: {
“16”: “icon.png”,
“32”: “icon.png”,
“48”: “icon.png”,
“128”: “icono. png ”
},
" fondo ": {
" página ":" fondo ". html "
},
" acción del navegador ": {
" default_icon ": icon.png ”,
“ default_title ”:“ Sitios favoritos ”,
“ default_popup ”:“ popup.html ”
}
}

Las áreas comestibles de este código incluyen nombre, descripcióny default_title.
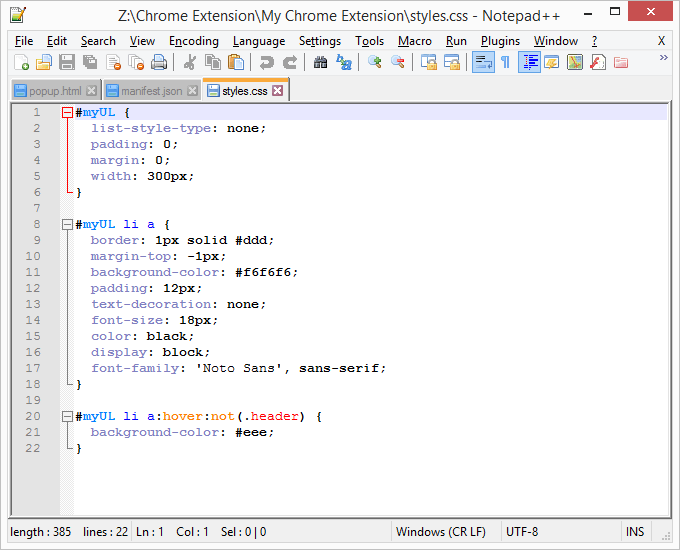
#myUL {
lista -style-type: none;
relleno: 0;
margen: 0;
ancho: 300px;
}
#myUL li a {
borde: 1px sólido #ddd;
margin-top: -1px;
color de fondo: # f6f6f6;
relleno: 12px;
decoración de texto: ninguno;
tamaño de fuente: 18px;
color: negro;
pantalla : block;
font-family: 'Noto Sans', sans-serif;
}
#myUL li a: hover: not (.header) {
background-color: #eee;
}

Hay muchas cosas que puedes cambiar en el archivo CSS. Juegue con estas opciones después de hacer su extensión de Chrome para personalizarla a su gusto.
Sugerencia:Google tiene más información al crear extensiones de Chrome. Hay otros ejemplos y opciones avanzadas que van más allá de los simples pasos que hemos mostrado aquí.
Cómo agregar una extensión personalizada a Chrome
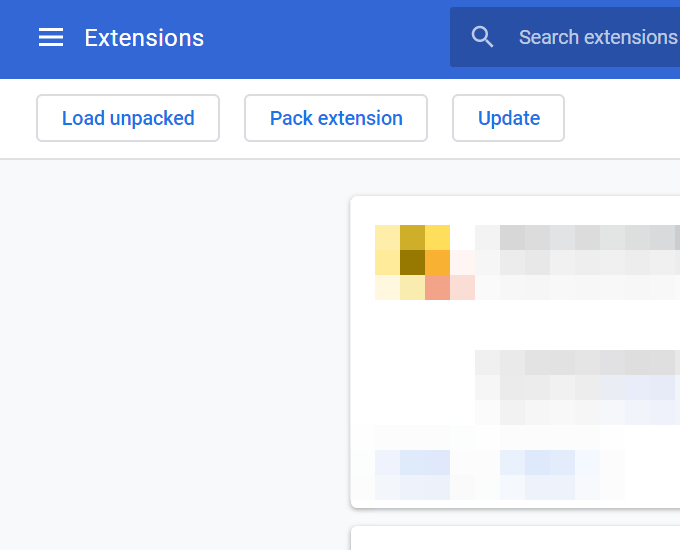
Ahora que ha hecho la extensión de Chrome , es hora de agregarlo al navegador para que pueda usar todos los archivos que acaba de crear. La instalación de una extensión personalizada implica un procedimiento diferente a cómo instalar una extensión normal de Chrome.


Edición de su extensión de Chrome
Ahora que su extensión de Chrome es utilizable, puede hacer cambios para que sea suya.
El archivo styles.css controla cómo aparece la extensión, para que pueda ajustar el estilo general de la lista y cambiar el color o tipo de fuente. W3Schools es uno de los mejores recursos para aprender sobre todas las diferentes cosas que puede hacer con CSS.
Para cambiar el orden en que se enumeran los sitios web, o para agregar o más sitios o eliminar los existentes, edite el archivo popup.html. Solo asegúrese de mantener sus ediciones solo en la URL y el nombre. Todos los demás caracteres, como