Anteriormente, escribí un artículo sobre cómo reducir el tamaño de un archivo de imagen utilizando la opción de correo electrónico integrado en el Explorador o usando un programa de escritorio llamado Image Resizer para Windows. Estas son buenas opciones, pero hay muchas otras maneras de optimizar una imagen. Además, muchos sitios web te dicen que uses Paint, pero he descubierto que no es un buen método porque las imágenes se ven mucho peor.
En primer lugar, es importante comprender que algunos métodos se usan para reducir el tamaño de una imagen dará como resultado una imagen de menor calidad, lo que puede estar bien para un sitio web, pero no para la impresión. Esto generalmente ocurre cuando cambia la resolución de una imagen, digamos desde 2560 × 1440 a 1920 × 1080.
Otra forma de reducir el tamaño de una imagen es comprimir la imagen. Hay dos tipos de compresión: sin pérdida y con pérdida. La compresión sin pérdida reducirá el tamaño de la imagen sin perder un solo píxel del archivo original. Lossy significa que se perderán algunos datos.
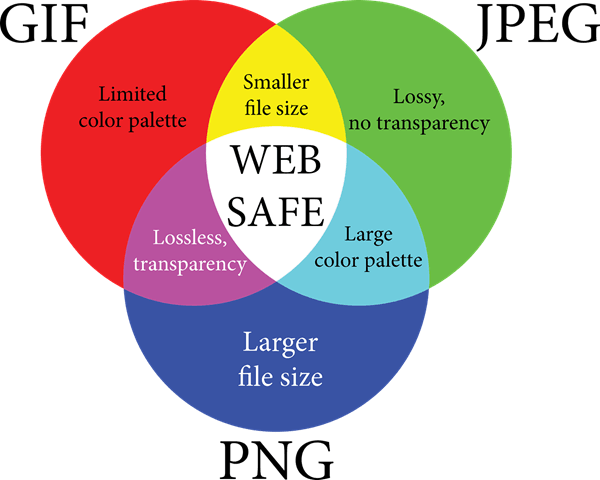
Finalmente, el formato de la imagen también hace una gran diferencia en el tamaño del archivo. Una imagen normal que tome de su cámara probablemente sea una imagen JPG porque funciona bien en términos de compresión. Sin embargo, las imágenes con pocos colores (256 colores o menos) serán mucho más pequeñas si usa GIF. PNG es un formato sin pérdida que puede ser altamente comprimido. Funciona bien para gráficos web y fotografías complejas.
En este artículo, brindo algunos ejemplos con capturas de pantalla para comprimir una imagen usando múltiples formatos para que pueda ver las diferencias de tamaño y calidad.
Cómo reducir el tamaño de la imagen
Comencemos hablando de cómo puede reducir el tamaño de la imagen sin perder calidad. Esto le dará el archivo más pequeño mientras mantiene la calidad original de la imagen. Obviamente, el uso de compresión con pérdida le dará archivos mucho más pequeños, como verá en los ejemplos a continuación, pero perderá algo de calidad.
Formato y amp; Compresión
Primero, comencemos con un gráfico de color plano. Como ejemplo, acabo de tomar una captura de pantalla del sitio web HDG (600 × 319) ya que tiene pocos colores y no es compleja. Estos son los tamaños de los archivos en los diferentes formatos sin compresión:
GIF original: 27 KB
JPEG original: 67 KB
Original PNG: 68 KB
Como puede ver, los archivos PNG y GIF son definitivamente más nítidos que el JPEG. Como se mencionó anteriormente, JPEG es mejor para la fotografía. GIF funciona bien aquí ya que solo tiene 27 KB en comparación con PNG, que es de 68 KB. Sin embargo, en mi experiencia, los PNG se comprimen mucho mejor si se trata de una compresión con pérdida y la calidad de imagen sigue siendo muy buena.
Cuando hice una compresión sin pérdida de los tres, solo se redujeron las imágenes JPG y PNG en tamaño, pero no por mucho. El PNG fue a 45 KB y el JPG a 58 KB. Cuando hice una compresión con pérdida, los números de PNG fueron los más impresionantes.
GIF con pérdida: 22 KB
Lossy JPEG: 50 KB
Lossy PNG: 23 KB
Como puede ver, PNG se ve mejor y solo tiene 1 KB más que el GIF. Es por eso que uso imágenes PNG en este sitio web para la mayoría de mis capturas de pantalla. JPEG siempre será mejor para imágenes fotográficas con muchos colores. Pero recuerde, JPG solo tiene 16 bits, mientras que PNG es de 24 bits, por lo que JPG admite millones de colores, pero PNG admite colores ilimitados.
El GIF solo se redujo en 5 KB, pero al mismo tiempo Perdió mucha calidad. El JPG no comprimió mucho, pero los JPG normalmente no se comprimen tan bien como PNG.
Puedes usar tu aplicación de fotos para cambiar el formato de una imagen y ver qué tamaño es el más pequeño. Para la compresión, recomiendo usar herramientas en línea, ya que hacen un gran trabajo. Personalmente uso Kraken.io para mis sitios web, pero hay otros buenos como TinyPNG y Optimizilla.
Cambiar Resolución de imagen
La forma principal de reducir una imagen es reducir la resolución de la imagen. Si tiene un archivo que es 4000 × 2500, entonces reducir el tamaño a 2000 × 1250 hará que el archivo tenga la mitad del tamaño. Obviamente, perderá una gran parte de la imagen original en los datos, pero según su finalidad, puede que no importe.
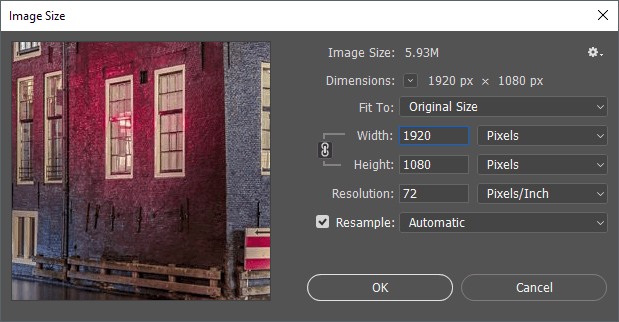
Cada programa de edición de imágenes tendrá una forma de cambiar o cambiar el tamaño de la imagen. Aquí puede cambiar el ancho / alto o la resolución, que normalmente es puntos por pulgada (DPI) o píxeles por pulgada (PPI). Lea este excelente artículo sobre los diferencia entre DPI y PPI. Para cualquier cosa en la web, solo tienes que preocuparte por los píxeles, no por los puntos. Los puntos solo afectarán las imágenes impresas.
Entonces, por ejemplo, mi sitio web solo puede tener imágenes de hasta 680 píxeles de ancho. Por lo tanto, siempre cambio el tamaño de una imagen a 680 píxeles o menos antes de cargarla porque, de lo contrario, WordPress cambiará el tamaño a 680 px para mí, pero el tamaño del archivo será mayor de lo necesario.
Si quieres Comprenda más sobre el número de 72 píxeles / pulgada y la opción de remuestreo, consulte este excelente publicación que entra en gran detalle.
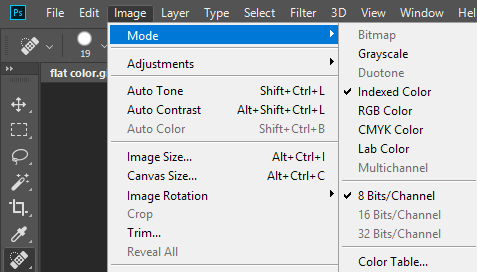
Cambiar la Profundidad / Modo del color
En el ejemplo anterior, si tiene una imagen con solo algunos colores, entonces no necesita usar un formato de imagen que admita millones de colores. En mi ejemplo de página web, el GIF solo necesita admitir color indexado y 8 bits / canal.
Puede elegir el color RGB y 16 bits / canal, pero la imagen se vería exactamente igual, pero tiene un tamaño de archivo más grande. Puede leer más acerca de estos modos de colores en el sitio web de Adobe. Además de Photoshop, la mayoría de los editores de imágenes también le permiten cambiar la profundidad de color / modo de una imagen.
Recortar imagen
Otra forma sencilla de reducir el tamaño de una imagen es simplemente ¡recortarla! Todo lo recortado se completará eliminado de la imagen. No importa qué imagen tenga, normalmente puede recortarla un poco al menos, lo que definitivamente ayudará a reducir el tamaño.
Y tenga en cuenta que un cultivo no tiene que ser el típico en el que se recortan las cosas de arriba / abajo o izquierda / derecha. SnagIt Editor, uno de mis favoritos, tiene una herramienta de recorte que le permite cortar partes de imágenes desde el medio de una imagen horizontal o verticalmente. Esto viene a la mano con más frecuencia de lo que piensas. Aquí hay un ejemplo en el que tengo que incluir una captura de pantalla del menú Inicio mientras escribo un comando.
El tamaño del archivo anterior era originalmente de 22 KB de tamaño. En lugar de usar eso, corté la parte del medio, que no necesitaba, como se muestra a continuación.
El nuevo tamaño de archivo es solo 9 KB! Todo eso sin siquiera hacer ninguna compresión o cambiar el formato de archivo. Una vez que lo comprimí, bajé a solo 4.4 KB. Entonces, recortar es una forma importante de reducir el tamaño de una imagen.
¡Con suerte, redujiste el tamaño de tu imagen y aprendiste un poco sobre cómo funcionan las imágenes digitales en el camino! Si tiene alguna pregunta, siéntase libre de comentar. ¡Disfruta!