Recientemente un amigo me preguntó cómo hacer que un video de YouTube sea más pequeño para su publicación en su blog, ¡así que investigué un poco y le di una solución! Según el video que se haya subido a YouTube, el ancho y alto del video se establece en un valor predeterminado particular. Por ejemplo, en la mayoría de los videos en HD, el ancho es de 560px y la altura es de 315px.
Si está buscando cambiar el tamaño del video para publicarlo en su blog, sitio web o contenido social, entonces es una bonita proceso simple. Antes, tenía que editar manualmente el código de inserción proporcionado por YouTube para personalizar el tamaño del video. Ahora, YouTube te permite elegir entre un conjunto de tamaños predefinidos o elegir tu propio tamaño personalizado.
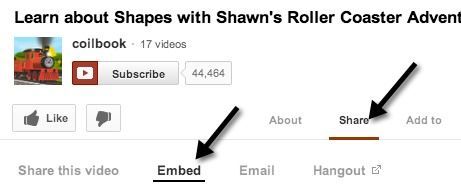
Lo primero que debes hacer es buscar el video real en YouTube que quieras hacer más pequeño. A continuación, haga clic en el enlace Compartiry haga clic en Incrustar, si aún no está seleccionado.
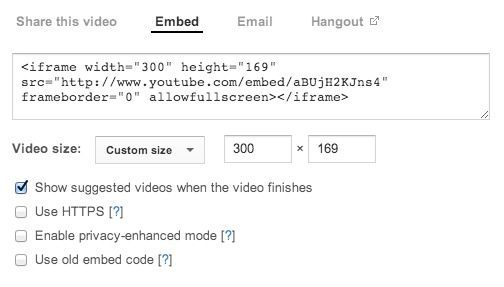
El código se verá más o menos así:
& lt; iframe width = "560" height = "315" itemprop = "image" data-original = "http: // www. youtube.com/embed/aBUjH2KJns4 "frameborder =" 0 "allowfullscreen & gt; & lt; / iframe & gt;
Notará WIDTHy HEIGHTvalores en el código. En general, el código de inserción es muy fácil de entender. Tiene el ancho y el alto, la etiqueta src, que es la URL del video de YouTube, un valor frameborder y una opción para permitir que el video se reproduzca a pantalla completa. Hay otras opciones además de estas, pero este es el código básico de inserción.
Puede seguir y pegar este código en un editor de texto de su elección, como el Bloc de notas, y cambiar manualmente el ancho y la altura. configuración, pero luego tendría que preocuparse por mantener la relación de aspecto usted mismo. En lugar de preocuparte por eso, puedes usar la opción Tamaño personalizadoy hará todos los cálculos por ti.
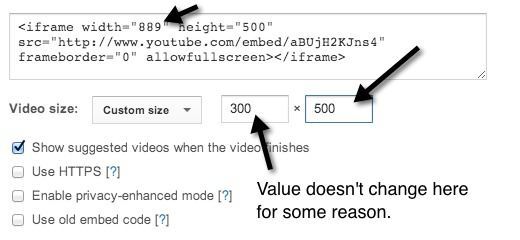
Por ejemplo, solo escriba un ancho y luego presione la tecla Tab. El valor de altura se calculará y completará automáticamente. También puede escribir un valor para la altura, y el valor del ancho se ajustará en el código de inserción real. Por alguna extraña razón, el cuadro de ancho no cambiará los valores, lo que podría ser un error.
Obviamente, puedes hacer el video de YouTube más pequeño o puede hacerlo más grande si lo desea también. Si el video se tomó en HD (1080, 720), puede aumentar el tamaño y no perderá ninguna calidad. ¡Así que eso es todo! Muy simple de hecho para hacer un video más pequeño. Ahora veamos las opciones:
1. Mostrar videos sugeridos cuando finalicen los videos: esto se explica por sí solo. Si el video simplemente se reproduce y se detiene después de que haya terminado, desmarque esta casilla.
2. Usar HTTPS: si está incorporando el video de YouTube a un sitio que usa una conexión segura (SSL / HTTPS), también tiene la opción de usar HTTPS en el código de inserción.
3. Habilitar modo de privacidad mejorada: de forma predeterminada, YouTube puede capturar información sobre cada visitante que llega a la página donde está incrustado el video de YouTube. Al marcar esta casilla, solo pueden capturar información sobre los visitantes de su sitio que realmente reproducen el video.
4. Usar código de inserción antiguo- Yuck, no tengo idea de por qué querrías hacer esto. El antiguo código de inserción dependía de la etiqueta OBJECT y requería Flash para jugar. El nuevo código de inserción utiliza la etiqueta IFRAME y es compatible con el video HTML 5 además del flash.
Esas son las opciones visibles, pero también hay algunas opciones ocultas para personalizar aún más el video. Si lo desea, puede hacer que el video de YouTube comience a reproducirse automáticamente cuando el usuario visite la página. Solo agregue ? Autoplay = 1al final de la URL en la parte src del código de inserción:
& lt; iframe width = "560" height = "315 "Itemprop =" image "data-original =" http://www.youtube.com/embed/aBUjH2KJns4 ? Autoplay = 1"frameborder =" 0 "allowfullscreen & gt; & lt; / iframe & gt;
¡Bien! También puede elegir iniciar el video en un momento determinado agregando # t = 1m30sal final de la URL src:
& lt; iframe width = "560 "Height =" 315 "itemprop =" image "data-original =" http://www.youtube.com/embed/aBUjH2KJns4?autoplay=1 # t = 1m30s"frameborder =" 0 " allowfullscreen & gt; & lt; / iframe & gt;
Como puede ver desde arriba, los diferentes parámetros se pueden combinar. En el ejemplo anterior, estoy haciendo que el video se reproduzca automáticamente y me aseguro de que comience en 1 minuto y 30 segundos en el video.
Probablemente haya otros parámetros secretos que pueda pasar al código de inserción , pero los elementos mencionados anteriormente funcionarán bien para la mayoría de las personas. Hacer que un video de YouTube sea más pequeño es pan comido gracias al nuevo código de inserción, que ahora también funcionará en la mayoría de los navegadores modernos sin necesidad de Flash. ¡Disfruta!