A pesar de que hay tantas aplicaciones de mapas y servicios para llevarlo del punto A al punto B, el rey definitivo de los mapas es Google Maps. Lo uso en mi computadora, tableta y el 90% del tiempo en mi teléfono inteligente. Tiene los mejores datos, la mayor cantidad de opciones de navegación y enrutamiento, y funciones geniales como Street View e información sobre caminar, andar en bicicleta y el transporte público.
¿Pero qué sucede si necesita usar un mapa o direcciones fuera del sitio web de Google? ¡Supongamos que tiene su propio sitio web de bodas o un blog personal y los invitados pueden visitar su sitio, escribir la dirección de donde vendrán y obtener automáticamente las direcciones para llegar al lugar del evento!
Bueno, hay un par de formas en que puede lograr esto. La forma más sencilla es simplemente insertar el mapa en su página web utilizando el código de inserción generado por Google Maps. La segunda forma es un poco más técnica, pero más personalizable y dinámica. Mencionaremos los dos métodos a continuación.
Incrustar Google Map
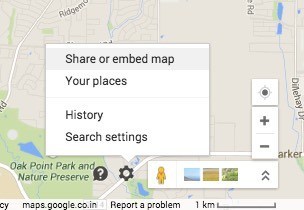
Si solo desea mostrar direcciones de una ubicación a otra, lo más fácil es insertar el mapa que se encuentre viendo usando el código de inserción. Primero, siga y configure las instrucciones que desee en Google Maps y luego haga clic en el ícono de ajustes en la parte inferior derecha de la página.
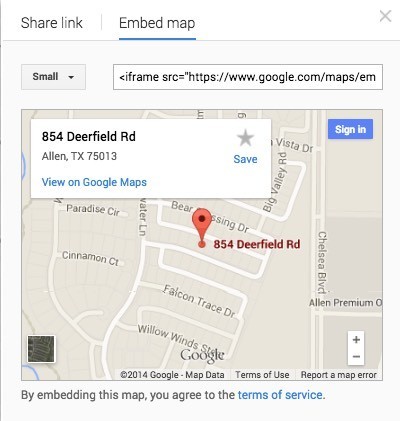
Haga clic en Compartir o insertar mapay luego haga clic en la pestaña Incrustar mapa. Aquí puede elegir un tamaño para su mapa y luego copiar el código iframe y colocarlo en cualquier página web que desee.
El único inconveniente de este método es que el usuario solo ve un mapa estático. En el segundo método a continuación, puede crear un formulario mediante el cual el usuario puede escribir cualquier dirección de inicio y generará un mapa desde esa dirección a la dirección de destino que elija.
Crear formulario de Google Maps
Para ilustrar lo que quiero decir con el segundo método, ingrese una dirección de EE. UU. en el cuadro a continuación para obtener instrucciones sobre cómo llegar desde su ubicación a mi casa:
Genial ¿eh? ¡Puedes crear fácilmente este pequeño formulario en cualquier sitio web, blog o en cualquier lugar donde puedas incluir algún código HTML! Esto también es ideal para sitios web de pequeñas empresas, ya que puede publicarlo en su página de contacto y las personas pueden obtener instrucciones rápidamente, en lugar de tener que copiar su dirección, abrir una nueva ventana y luego escribir su dirección inicial.
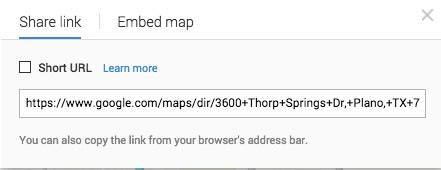
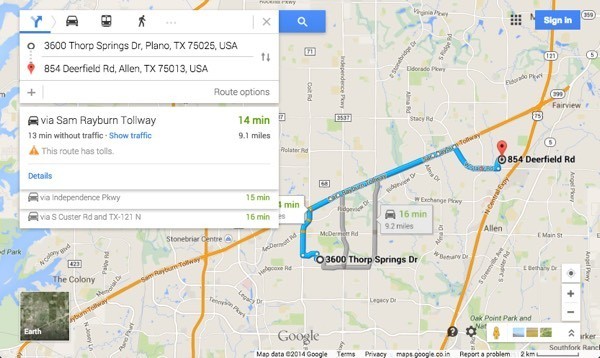
Entonces, ¿cómo hacemos para crear este cuadro de instrucciones de viaje modificado? Bien, primero necesitaremos obtener la sintaxis correcta para la URL que Google usa para las direcciones. Afortunadamente, podemos resolverlo obteniendo direcciones entre dos lugares y luego simplemente copiar la URL desde la barra de direcciones. También puede hacer clic en el ícono de engranaje pequeño en la parte inferior derecha de la página y seleccionar Compartir o insertar mapa.
La pestaña Compartir enlace contendrá la URL, que es la misma URL en la barra de direcciones de su navegador. He seguido y pegado toda la URL a continuación solo para mostrarle cómo se ve.
https://www.google.com/maps/dir/3600+Thorp+Springs+Dr,+Plano,+TX+75025 , + USA / 854 + Deerfield + Rd, + Allen, + TX + 75013, + USA / @ 33.1125686, -96.7557749,13z / data =! 3m1! 4b1! 4m13! 4m12! 1m5! 1m1! 1s0x864c3d45018517a5: 0xbabd3c91a1321997! 2m2! 1d-96.762484! 2d33.08947! 1m5! 1m1! 1s0x864c16d3018a7f4f: 0xab2052b5786cd29f! 2m2! 1d-96.666151! 2d33.133892
¡Yikes! ¡Eso es bastante largo! ¡Hay muchas cosas ahí, la mayoría de las cuales no tienen ningún sentido! Los parámetros de URL de Google Maps solían ser muy sencillos y fáciles, pero la nueva estructura de URL es bastante complicada. Afortunadamente, aún puede usar los parámetros anteriores y Google los convertirá automáticamente en la nueva versión. Para ver lo que quiero decir, mira el siguiente enlace.
http://maps.google.com/maps?saddr=start&daddr=end
Adelante, pruébalo. ¡Ponga una dirección entre comillas para la dirección inicial y final y pegue la URL en su navegador! Reemplacé el inicio con mi ciudad natal, Nueva Orleans, y terminé con Houston, TX, así que así es como se ve mi URL de indicaciones de Google Maps:
http://maps.google.com/maps?saddr="new orleans, la "& amp; daddr =" houston, tx "
¡Funciona! Sin embargo, como puede ver, Google Maps convierte los enlaces en algo mucho más complicado una vez que el mapa se carga por completo. Bien, ahora que tenemos una URL segura que podemos pasar a Google Maps, necesitamos crear un formulario simple con dos campos, uno para la dirección inicial y otro para la dirección de destino.
Si queremos que las personas simplemente digiten su dirección y obtengan indicaciones para llegar a su lugar, entonces querremos que el segundo campo esté oculto y configurado en la dirección de destino.
& lt; form action = " http://maps.google.com/maps "method =" get "target =" _ blank "& gt;
Ingrese su dirección inicial:
& lt; input type =" text "name =" saddr "/ & gt ;
& lt; input type = "hidden" name = "daddr" value = "854 Deerfield Rd, Allen, TX" / & gt;
& lt; input type = "submit" value = "obtener direcciones" / & gt ;
& lt; / form & gt;
Mira el código anterior. La primera línea comienza en forma y dice que cuando se hace clic en el botón Enviar, los datos deben enviarse a maps.google.com/maps. El objetivo = blancosignifica que queremos que el resultado se abra en una nueva ventana. Luego tenemos un cuadro de texto para la dirección de inicio, que está en blanco.
El segundo cuadro de texto está oculto y el valor es la dirección de destino que deseamos. Finalmente, hay un botón de enviar con el título "Obtener indicaciones". Ahora, cuando alguien ingrese su dirección, obtendrán esto:
Puede personalizar las direcciones y asignar aún más con algunos parámetros adicionales . Por ejemplo, supongamos que no desea que la vista predeterminada sea mapas, sino que quiere que sea Satélitey muestre Tráfico.
Observe los campos capa = ty t = hen la URL. layer = t es para la capa de tráfico yt = h significa mapa híbrido! ttambién se puede establecer en mpara el mapa normal, kpara el satélite y ppara el terreno. zes el nivel de zoom y puede cambiarlo de 1 a 20. En la URL anterior, está configurado en 7. Solo inserte los enlaces en su URL final y obtendrá un Google altamente personalizado ¡Obtenga el formulario para obtener direcciones en su sitio!
Tiene problemas con esto, publique un comentario y trataré de ayudarlo. ¡Disfruta!