Si ha estado usando WordPress durante bastantes años, entonces recuerda cuando la gente de WordPress lanzó el editor Gutenberg en WordPress 5.0 en 2018.
Este nuevo editor predeterminado fue un gran revisión para editar publicaciones y páginas en su sitio. Transformó el gran cuadro de texto al que estaban acostumbrados los propietarios de sitios web en una plataforma de edición basada en bloques muy diferente.

Algunos propietarios de sitios web lo odiaban tanto que evitaron actualizar a WordPress 5.0 y se quedaron con el editor predeterminado clásico el mayor tiempo posible. Otros propietarios de sitios web aceptaron el cambio por su simplicidad y facilidad de uso.
Si está haciendo la transición y tiene curiosidad sobre qué esperar, este tutorial de WordPress Gutenberg lo guiará a través de las características principales que necesita para conocer y comprender. Esto debería hacer que su transición sea lo más fácil posible.
Qué esperar en WordPress Gutenberg
Lo principal que debe saber sobre el editor de Gutenberg es que está basado en bloques. Esto significa que todo lo que necesita agregar se administra mediante bloques. Los bloques en Gutenberg incluyen (pero no se limitan a):
Hay también algunos otros bloques avanzados que rara vez se utilizan. Es posible que vea bloques adicionales si instala nuevos complementos de WordPress en el editor.
In_content_1 all: [300x250] / dfp: [640x360]->Agregar bloques es tan simple como seleccionar el ícono + a la derecha debajo del bloque más reciente que agregó.

Seleccionando cualquiera de los bloques de la ventana emergente ventana arriba agrega ese bloque como la siguiente sección en su página o publicación.
Antes de llegar a estos bloques, comencemos desde el principio y creemos una nueva publicación usando Gutenberg en WordPress.
Creando publicaciones y agregando bloques
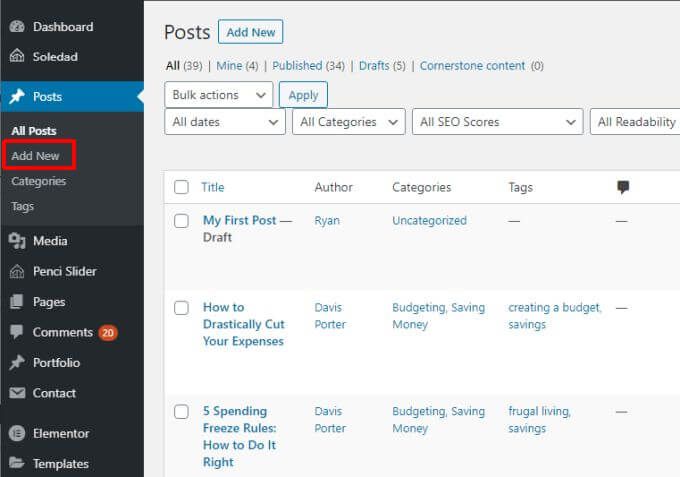
Agregando una La publicación permanece sin cambios desde la última versión de WordPress. Simplemente seleccione Publicacionesen la barra de navegación izquierda y seleccione Agregar nuevodebajo de ella.

Esto abrirá la ventana del editor de publicaciones. Aquí también es donde todo es diferente. Verá el editor de WordPress de Gutenberg predeterminado.
Agregar elementos de bloque en el editor Gutenberg
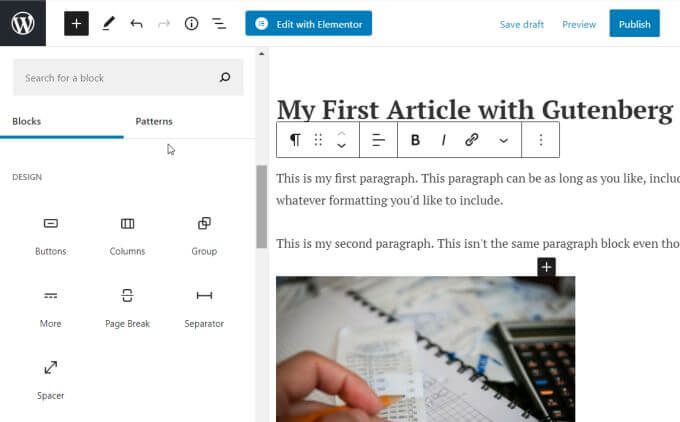
Puedes escribir el título de tu publicación en el campo de título. Luego, seleccione el ícono +a la derecha para agregar el primer bloque.

Bloques de párrafo
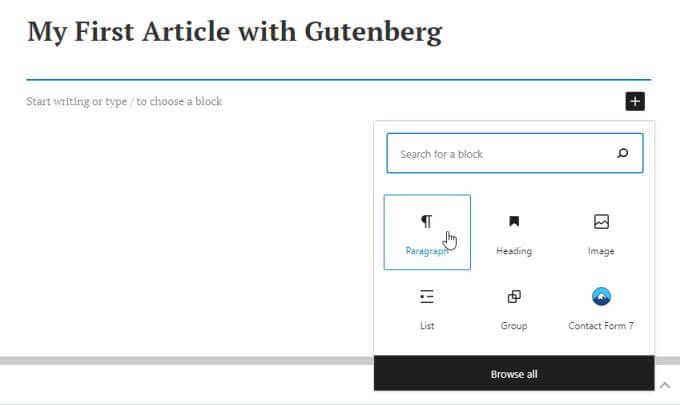
El primer bloque más común que la gente agrega después del título es un bloque de párrafo. Para hacer esto, seleccione Párrafoen la ventana emergente.

Esto insertará un campo de bloque donde puede comenzar a escribir el primer párrafo de su publicación. El formato para el bloque de párrafo sigue la fuente predeterminada para los bloques de párrafo de su sitio.

Aquí hay algunos consejos para agregar bloques de párrafo en el editor Gutenberg.
Bloques de imagen
Si selecciona el bloque Imagen, verá un cuadro Imagen donde puede seleccionar un botón Cargar para cargar una imagen en su publicación desde su computadora. Seleccione el vínculo Biblioteca multimediapara usar una imagen de su biblioteca multimedia existente o Insertar desde URLpara vincular a una imagen de otro sitio.

Esto insertará la imagen en el artículo donde agregó el nuevo bloque de imagen. Notará que puede escribir el título de la imagen directamente debajo de la imagen.

Puede usar las mismas opciones de formato en el texto de la leyenda que en el texto de párrafo normal.
Lista de bloques
Cuando agrega un nuevo bloque y selecciona Lista, insertará el bloque de lista en ese punto en el artículo.

Mostrará una viñeta, pero a medida que escribe y presiona Enter, cada nueva viñeta aparecerá cuando la necesite.
El formato de la lista también sigue el estilo y el tamaño de fuente definido por tu tema, así que no se sorprenda si la fuente en su lista se ve diferente a los bloques de párrafo.
Puede resaltar texto en el bloque de lista y verá opciones de formato para este texto si quieres cambiarlo. No puede cambiar el estilo de fuente aquí, pero puede negrita, cursiva, agregar un hipervínculo o cambiar el tipo de bloque por completo.
Otros bloques
Si desea ver todos los bloques que están disponibles, seleccione +para agregar un bloque, luego seleccione Examinar todopara ver la lista completa.

Esta lista es bastante larga. Todo lo que recuerde que está disponible en el editor clásico a través de su sistema de menús se incluirá aquí. Estos incluyen otros bloques de uso común como:
Otras funciones de Gutenberg
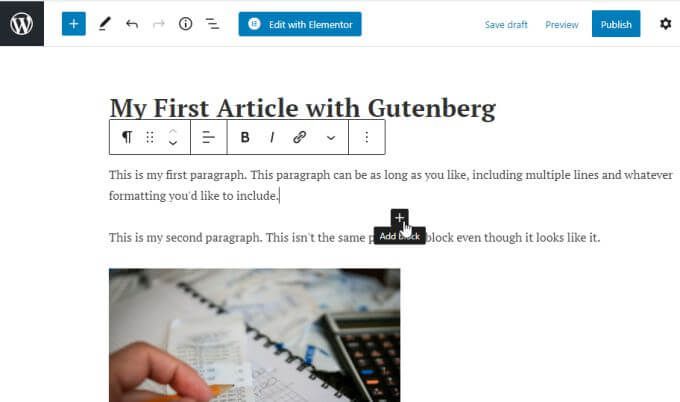
No tiene que ceñirse a los bloques que ha agregado donde los agregó. Puedes desplazarte hacia atrás en tu publicación y seleccionar el ícono +entre cualquiera de los bloques existentes. Esto le permitirá insertar nuevos bloques entre los existentes.

Tampoco está atascado con la ubicación de sus bloques. En el editor clásico de WordPress, no siempre fue fácil mover cosas como imágenes a otras secciones de tu publicación sin estropear la codificación de fondo.
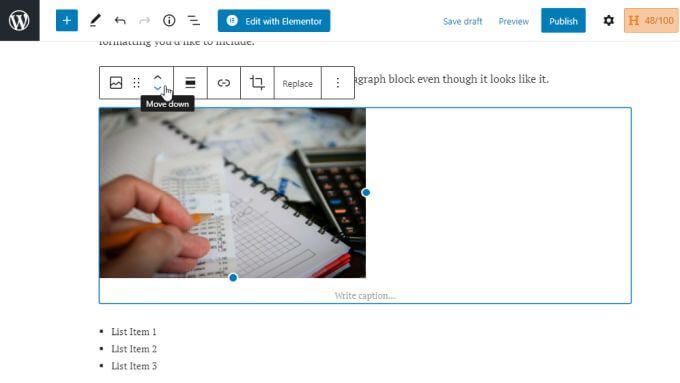
En Gutenberg, mover elementos como imágenes es tan simple como seleccionar el block y luego seleccionando las flechas hacia arriba o hacia abajo en la barra de menú emergente para mover el bloque hacia arriba o hacia abajo en la publicación.

Cada vez que seleccione la flecha, deslizará ese bloque una posición en la dirección que haya seleccionado.
Uso del editor Glutenberg en WordPress
El área de publicación no es el único lugar para agregar nuevos bloques. Notarás que hay un menú de íconos muy simple en la parte superior del editor donde también puedes usar el ícono +para agregar bloques.

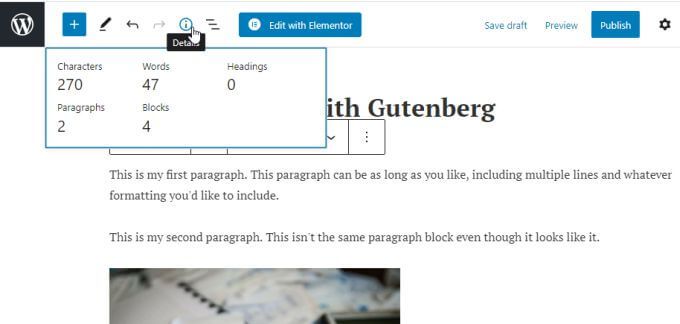
Los otros iconos en este menú le brinda acceso rápido a otras funciones de Gutenberg.
Para muchas personas, el editor de Gutenberg en WordPress requiere algo de tiempo Acostumbrado a. Pero después de experimentar lo fácil que es crear, editar y manipular bloques de elementos en sus publicaciones, descubrirá que su proceso de creación de publicaciones y páginas es más rápido y productivo.