Gracias a GIMP, o la GNU Image Manipulación Program, nunca ha sido tan fácil y más asequible para crear miniaturas de aspecto épico y logotipos de alta calidad. GIMP es una respuesta de código abierto y gratuita para editores de imágenes que buscan una alternativa de Adobe Photoshop. También es bastante amigable para principiantes y tiene una comunidad próspera llena de consejos y trucos para ayudar a producir las modificaciones y revisiones que requiere su imagen.
GIMP proporciona muchas herramientas y recursos para tomar cualquier imagen y agregar su propio profesional toque. Aquellos en diseño web, artistas gráficos y fotógrafos aficionados encontrarán que GIMP es un gran programa que puede acomodar fácilmente sus necesidades de mejora de imagen. Lo mismo también se puede decir para aquellos que recién comienzan en los campos de manipulación de imágenes.

Para los principiantes, especialmente cuando se trata de lidiar con nuevas interfaces, su aventura en el uso de GIMP puede parecer desalentadora. Cuando las ediciones que desea son mínimas, algo similar a recortar o cambiar el tamaño de una imagen no debería requerir que salte a través de los aros. Al tomarse el tiempo para aprender los fundamentos y dónde buscar cosas específicas, no tardará en darse cuenta de por qué GIMP es una gran inversión.

Una vez que hayamos descargado e instalado el Programa GIMP, analizaremos la edición básica, mientras ayudamos a navegar por la interfaz y le mostraremos cómo crear una miniatura como la utilizada para este artículo. También proporcionaremos algunos recursos que puede utilizar para encontrar ayuda avanzada para futuros proyectos de GIMP.
Descargue e instale GIMP
Navegue hasta sitio web del desarrollador y seleccione su descarga. El archivo comenzará a descargarse. Espere unos segundos hasta que intente instalar.
Ejecute el archivo descargado recientemente. Una vez que se abra el instalador, haga clic en el botón Instalarpara instalar gimp en la carpeta predeterminada.
Para cambiar la configuración de instalación y los complementos, haga clic en Personalizar.
Siga todas las instrucciones de instalación tal como se presentan. Es posible que GIMP tarde varios minutos en instalarse por completo.
Una vez completada la instalación, puede comenzar a usar GIMP.
Uso de GIMP: aprendizaje básico

Comience los pasos a continuación haciendo que GIMP se inicie y se abra en una ventana de lienzo en blanco. Utilizaremos la misma imagen en cada sección.
Escala / redimensionamiento de imágenes
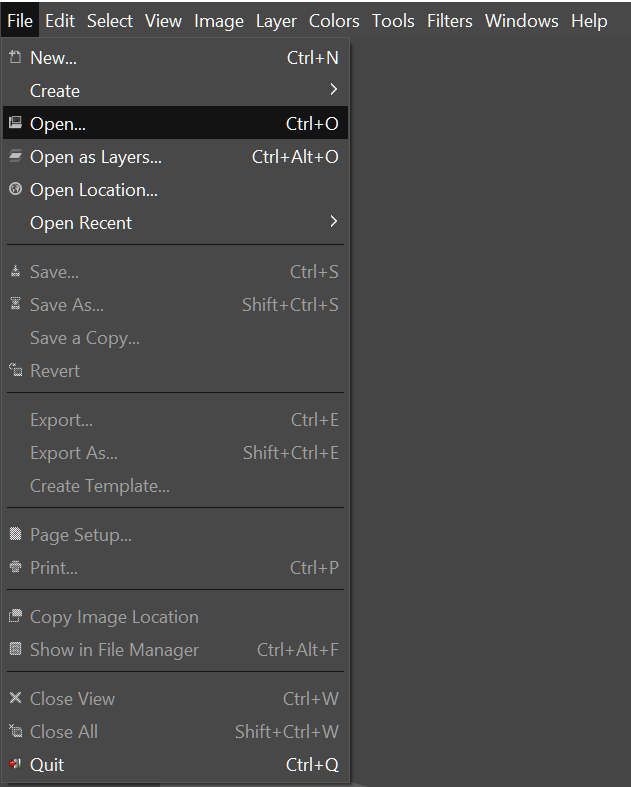
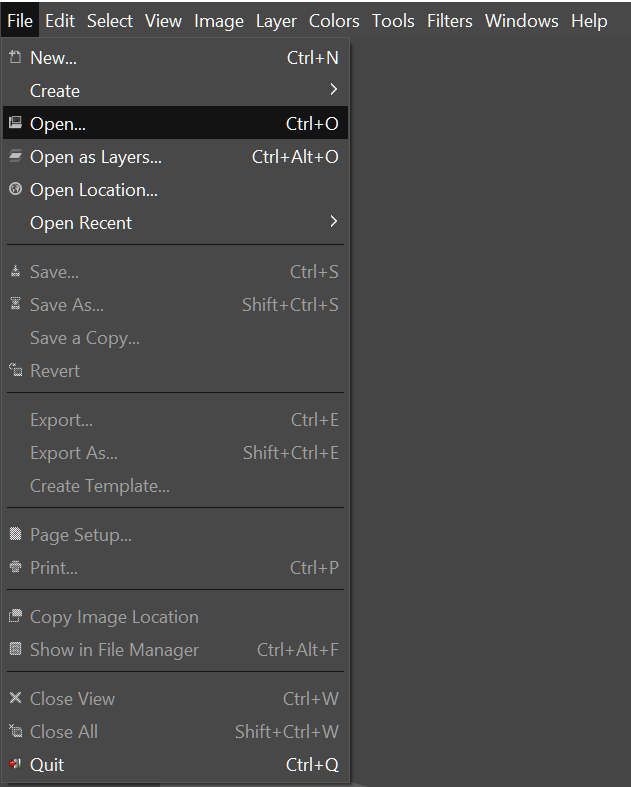
Haga clic en la pestaña "Archivo" e importe su imagen por seleccionando Abrir ...(CTRL + O)
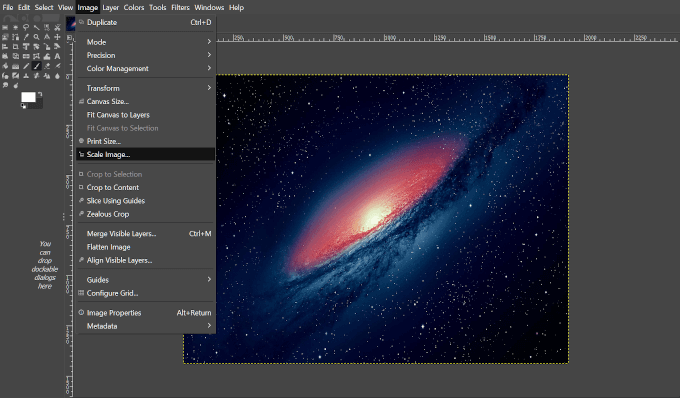
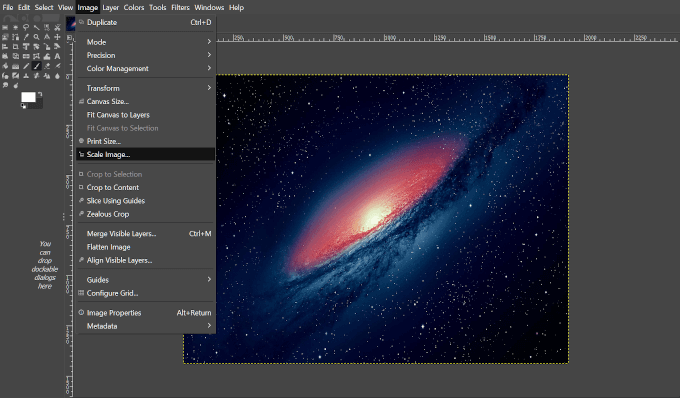
 Después de cargar la imagen, haga clic en la pestaña "Imagen" y seleccione Escalar imagenen el menú desplegable.
Después de cargar la imagen, haga clic en la pestaña "Imagen" y seleccione Escalar imagenen el menú desplegable.
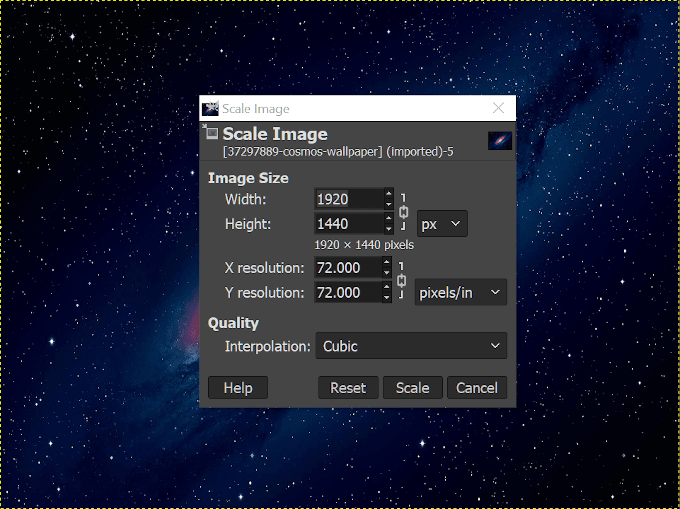
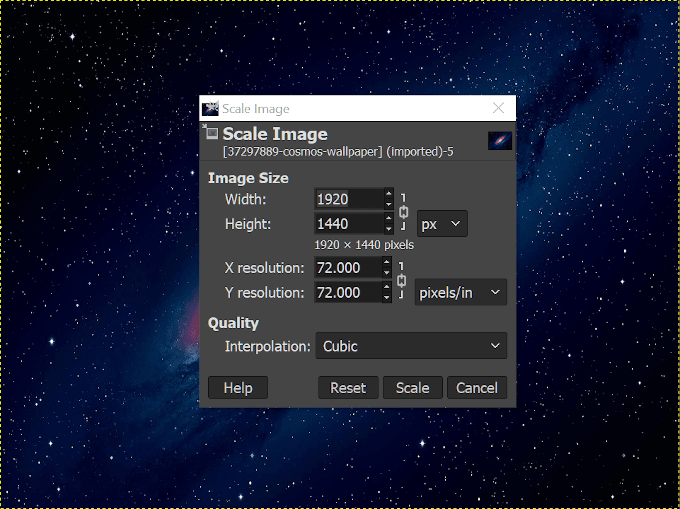
 Aparecerá un cuadro de diálogo para habilitar las ediciones.
Aparecerá un cuadro de diálogo para habilitar las ediciones.
 Escala / Redimensiona tu imagen usando las opciones proporcionadas.
Ajuste la imagen por ancho y alto o la resolución X, Y.
Las modificaciones se pueden hacer por píxeles, porcentajes, centímetros, etc.
Comprenda que aumentar la imagen puede resultar en una imagen más pixelada.
Una vez que los parámetros se han ajustado, haga clic en Escalapara continuar.
Escala / Redimensiona tu imagen usando las opciones proporcionadas.
Ajuste la imagen por ancho y alto o la resolución X, Y.
Las modificaciones se pueden hacer por píxeles, porcentajes, centímetros, etc.
Comprenda que aumentar la imagen puede resultar en una imagen más pixelada.
Una vez que los parámetros se han ajustado, haga clic en Escalapara continuar.
Reducción de tamaño de archivo
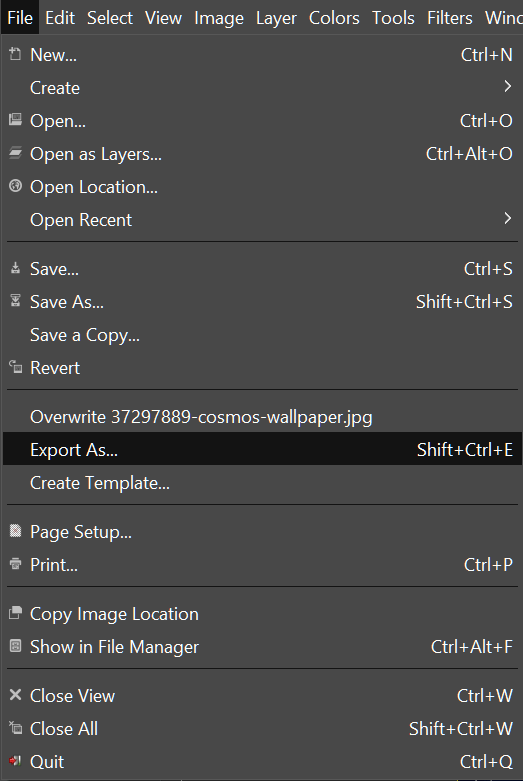
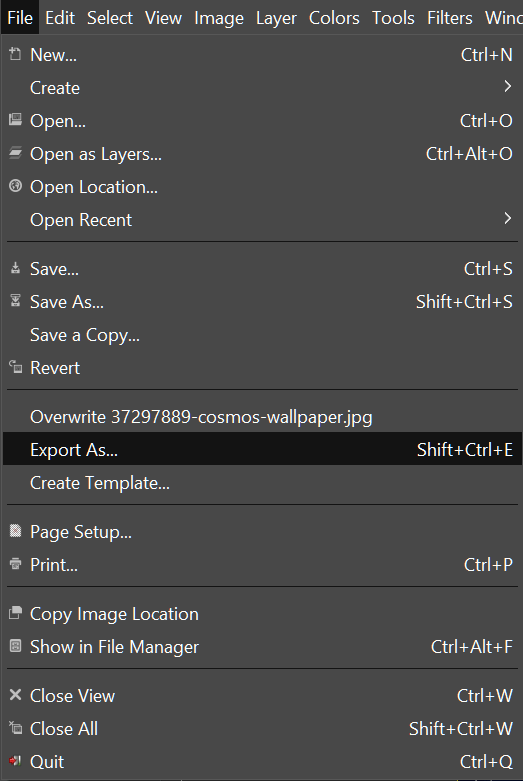
C lame la pestaña "Archivo" y seleccione Exportar como ...(Shift + CTRL + E)
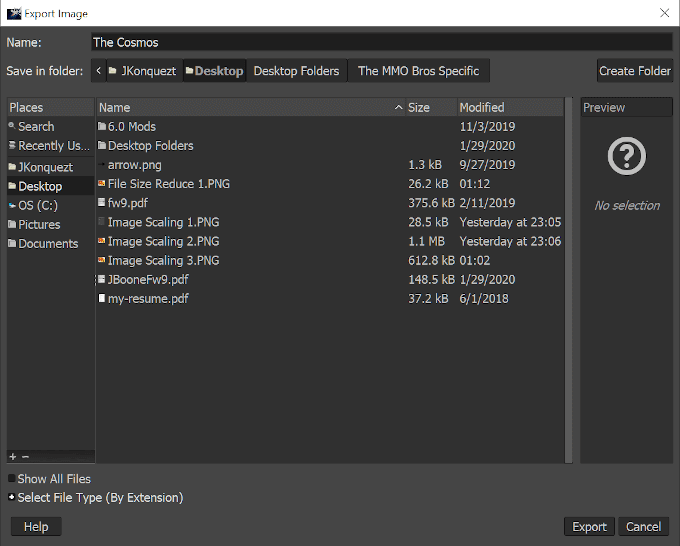
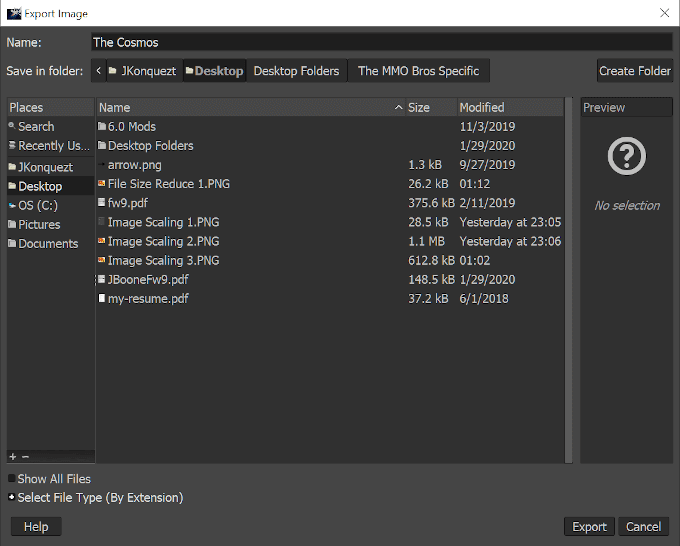
 Elija un nombre y una ubicación donde desea guardar el archivo.
Elija un nombre y una ubicación donde desea guardar el archivo.
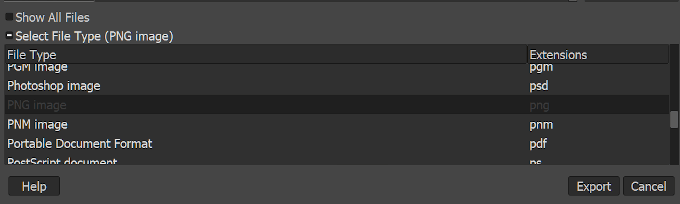
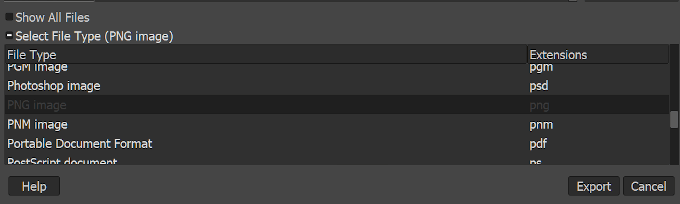
 Haga clic en '+' junto a Seleccionar tipo de archivo (por extensión) para abrir una lista de tipos de archivos para guardar como. Se prefiere un tipo de archivo con pérdida como jpg o png.
Haga clic en '+' junto a Seleccionar tipo de archivo (por extensión) para abrir una lista de tipos de archivos para guardar como. Se prefiere un tipo de archivo con pérdida como jpg o png.
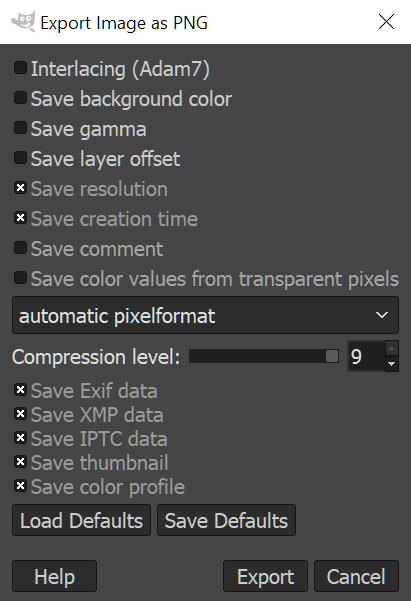
 A continuación, haga clic en el botón Exportarpara tener una nueva ventana de opciones emergente.
A continuación, haga clic en el botón Exportarpara tener una nueva ventana de opciones emergente.
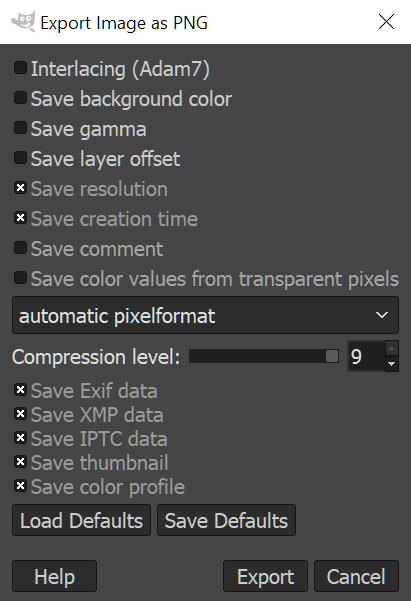
 Cuanto menos se guarden, menor será el tamaño del archivo de imagen.
Asegúrese de que el nivel de Compresión esté configurado en '9' para el tamaño más pequeño.
Una vez que haya decidido qué elementos de la imagen desea guardar, haga clic en Exportar.
Cuanto menos se guarden, menor será el tamaño del archivo de imagen.
Asegúrese de que el nivel de Compresión esté configurado en '9' para el tamaño más pequeño.
Una vez que haya decidido qué elementos de la imagen desea guardar, haga clic en Exportar.
Recorte de imágenes
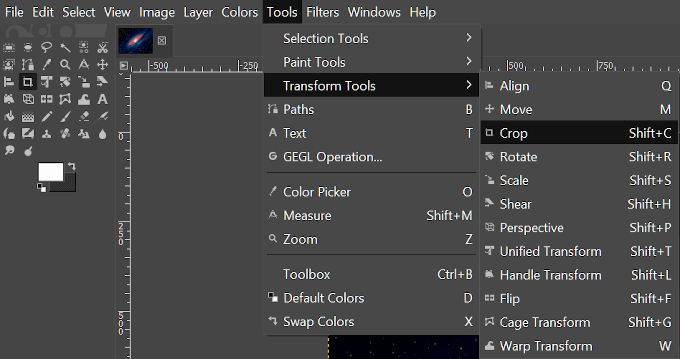
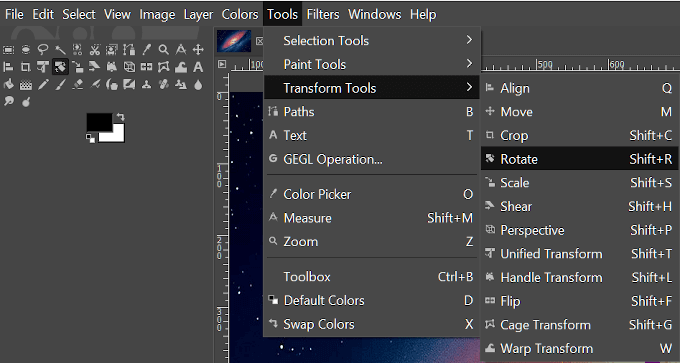
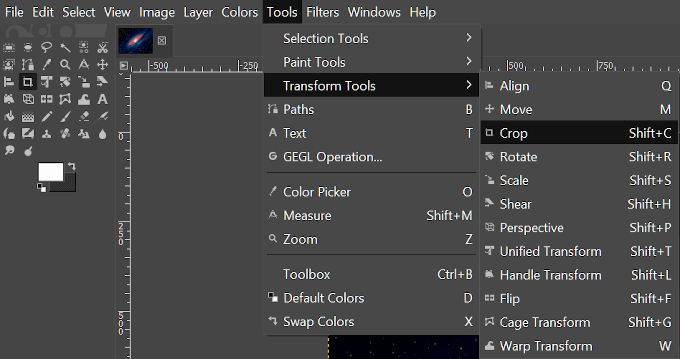
Navegue a la pestaña "Herramientas" y seleccione Herramientas de transformación >Recortar(Shift + C)
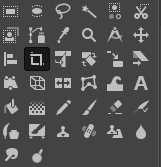
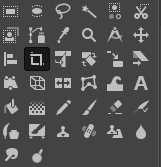
 También puede ver seleccione la Herramienta de recortehaciendo clic en su icono en el Doc de herramienta cerca de la esquina superior izquierda de la interfaz.
También puede ver seleccione la Herramienta de recortehaciendo clic en su icono en el Doc de herramienta cerca de la esquina superior izquierda de la interfaz.
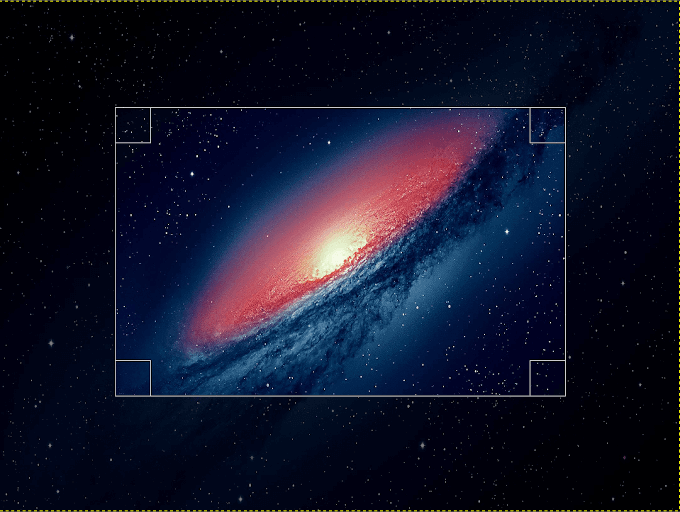
 Luego, manteniendo presionado el botón izquierdo del mouse, arrastre el cursor sobre el área que desea hacer como imagen final.
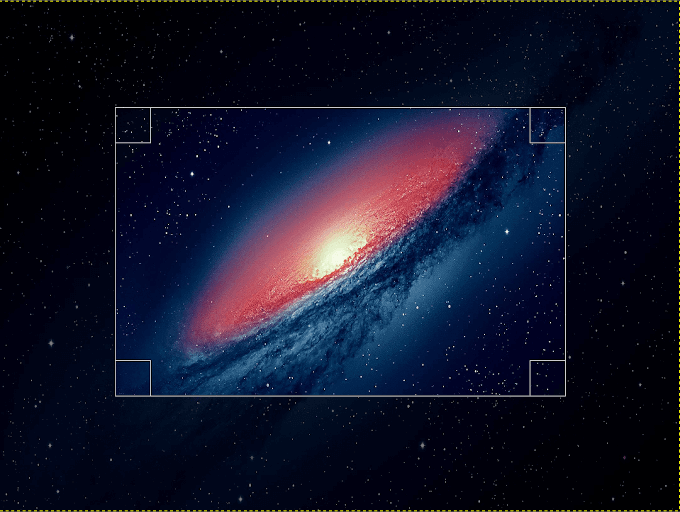
Una vez establecida, todas las partes de la imagen fuera de la parte que seleccionó, se oscurecerán mientras la parte configurada como su imagen final permanecerá intacta.
Luego, manteniendo presionado el botón izquierdo del mouse, arrastre el cursor sobre el área que desea hacer como imagen final.
Una vez establecida, todas las partes de la imagen fuera de la parte que seleccionó, se oscurecerán mientras la parte configurada como su imagen final permanecerá intacta.
 Puede ajustar el área usando las esquinas del cuadro encogiéndolas o expandiéndolas arrastrando el botón del mouse.
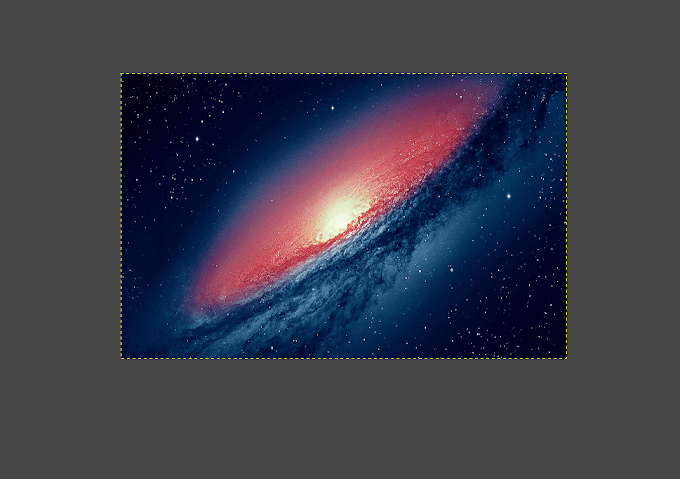
Una vez que tenga la imagen como le gustaría, haga clic con el botón izquierdo, presione Entraro presione Mayús + C simultáneamente para recortar su selección.
Puede ajustar el área usando las esquinas del cuadro encogiéndolas o expandiéndolas arrastrando el botón del mouse.
Una vez que tenga la imagen como le gustaría, haga clic con el botón izquierdo, presione Entraro presione Mayús + C simultáneamente para recortar su selección.
Rotación de imagen
Para esta modificación, vamos a importar otra imagen para superponerla sobre nuestra imagen actual.
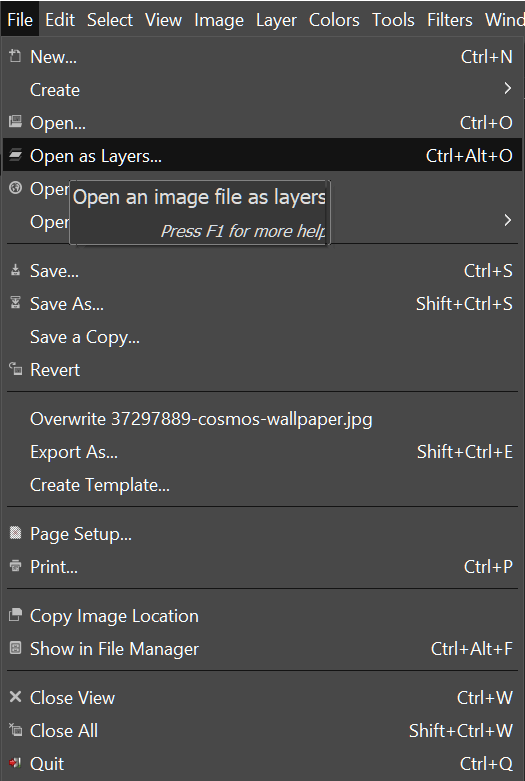
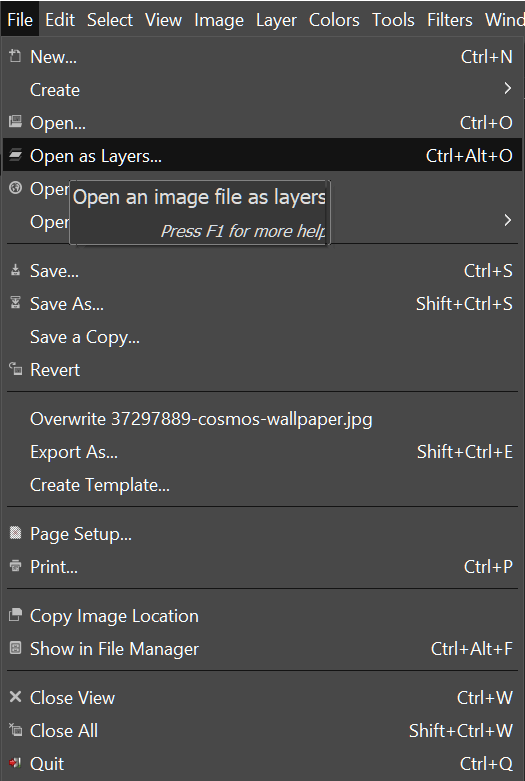
En la pestaña "Archivo" , seleccione Abrir como capas ...(CTRL + ALT + O)
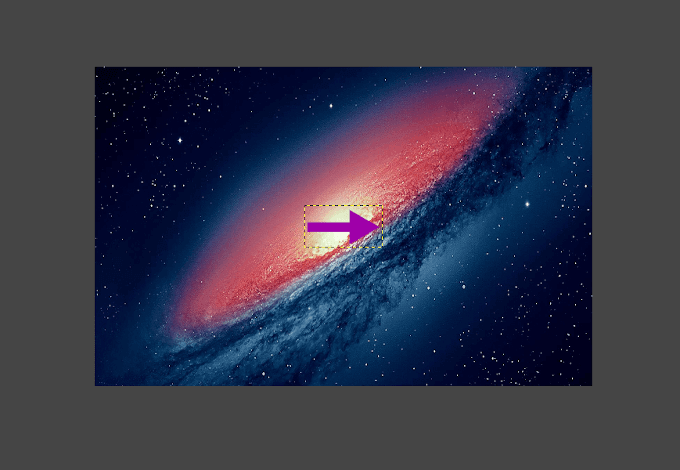
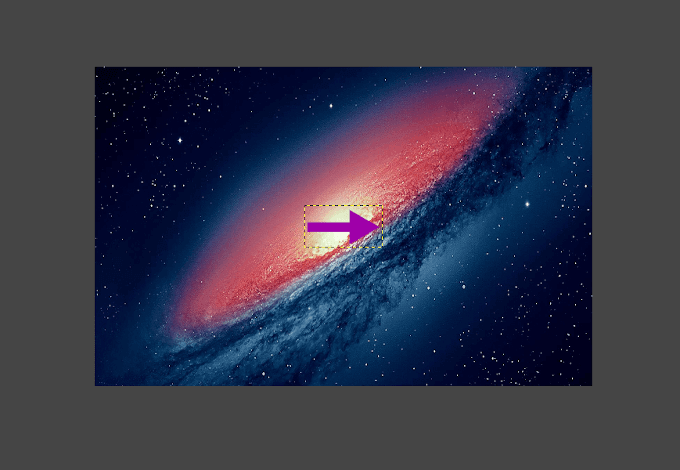
 Seleccione la capa que desea agregar a la imagen , en este caso usaremos una flecha y haga clic en Abrir.
Verá la nueva capa colocada en la parte superior de la imagen actual. Para ver cómo se apilan las capas, la ventana de capas se encuentra a la derecha.
Seleccione la capa que desea agregar a la imagen , en este caso usaremos una flecha y haga clic en Abrir.
Verá la nueva capa colocada en la parte superior de la imagen actual. Para ver cómo se apilan las capas, la ventana de capas se encuentra a la derecha.
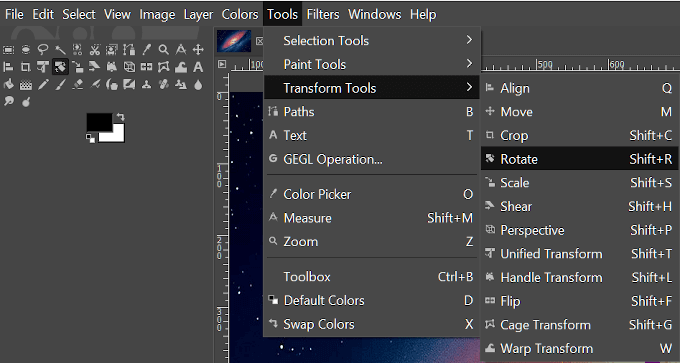
 Con la nueva capa resaltada, regrese a Herramientas de transformación y elija Rotar. También puede encontrar el icono Girar herramienta en el Doc. De herramientas.
Con la nueva capa resaltada, regrese a Herramientas de transformación y elija Rotar. También puede encontrar el icono Girar herramienta en el Doc. De herramientas.
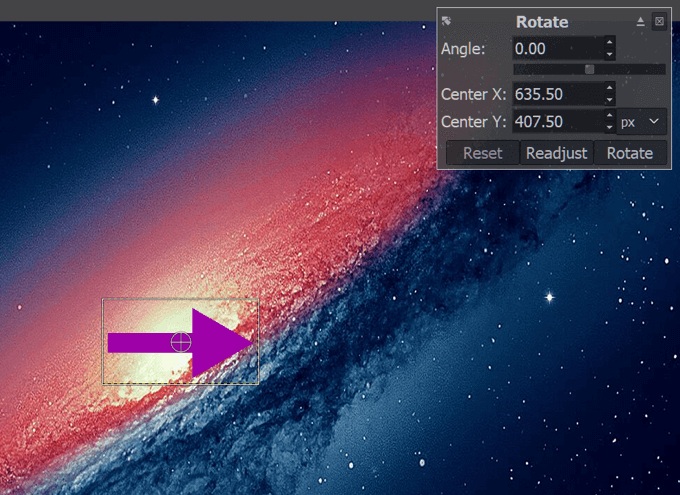
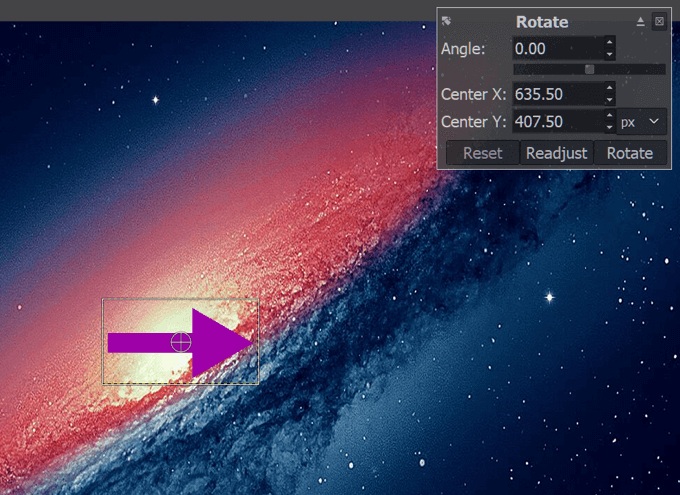
 Esto abrirá una nueva ventana emergente mientras aplica una textura tipo retícula a su imagen.
Esto abrirá una nueva ventana emergente mientras aplica una textura tipo retícula a su imagen.
 Si conoce el ángulo de rotación que desea aplicar, puede ingresar los valores en los cuadros provistos. De lo contrario, puede optar por usar la barra deslizante justo debajo del cuadro etiquetado 'Ángulo' o rotar la imagen usted mismo con el botón izquierdo del mouse y arrastrar.
Usar los valores exactos proporciona resultados más precisos, más rápido.
Una vez que los resultados sean de su agrado, haga clic en Rotar.
Si conoce el ángulo de rotación que desea aplicar, puede ingresar los valores en los cuadros provistos. De lo contrario, puede optar por usar la barra deslizante justo debajo del cuadro etiquetado 'Ángulo' o rotar la imagen usted mismo con el botón izquierdo del mouse y arrastrar.
Usar los valores exactos proporciona resultados más precisos, más rápido.
Una vez que los resultados sean de su agrado, haga clic en Rotar.
Diseño de una miniatura

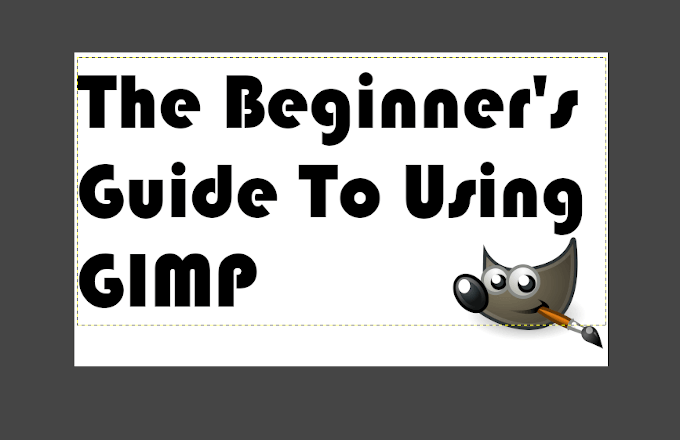
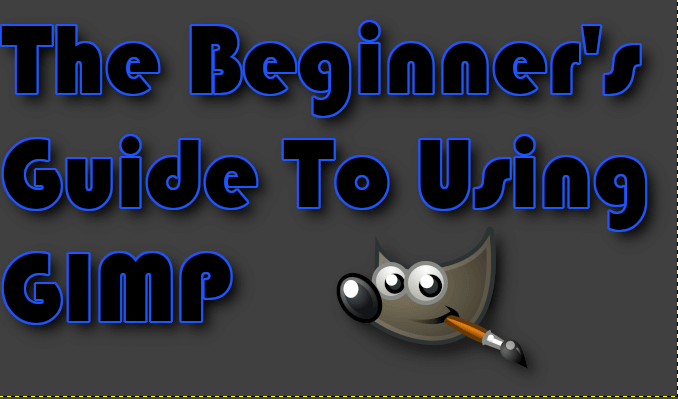
En esta sección, le mostraremos cómo creamos la miniatura para este artículo usando GIMP. Algunas partes de este tutorial utilizarán algunas de las herramientas utilizadas en Aprendizaje básico.
Antes de comenzar, es mejor reunir las imágenes que pueda necesitar. Debido a que la miniatura se ha mantenido simple, la única capa de imagen que requerirá es el logotipo de GIMP, adquirido a través de Wikipedia.
Una vez descargado y guardado en su computadora, podemos comenzar .
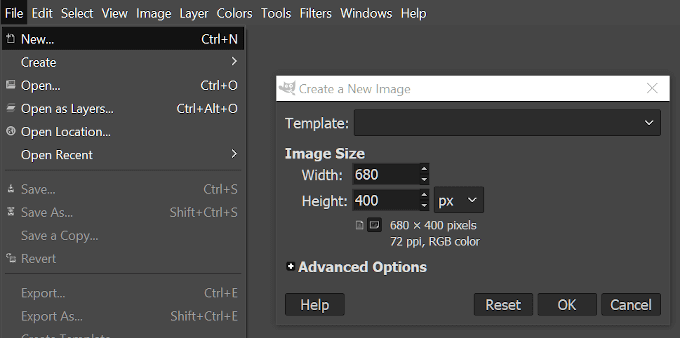
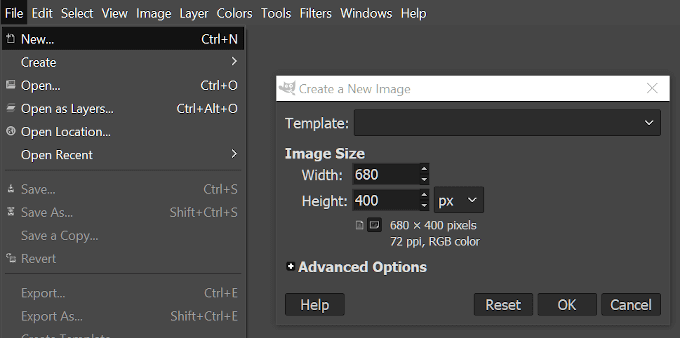
Abra la pestaña "Archivo" y seleccione Nuevo ...(CTRL + N)
Esto abrirá un "Crear una nueva imagen" ventana donde puede seleccionar una plantilla pre-creada o decidir el tamaño de la imagen manualmente.
 Nuestras miniaturas nunca son más grandes que 680px de ancho, así que estableceremos el tamaño de nuestra imagen como tal. En cuanto a la altura, la mantendremos a 400 px.
Una vez que las dimensiones estén establecidas, haga clic en OK.
Ahora deberíamos estar viendo un lienzo en blanco (blanco). Puedes elegir colorear el fondo como quieras usando la Herramienta de relleno de cubos en el Doc de herramienta, pero por ahora, lo mantendremos en blanco.
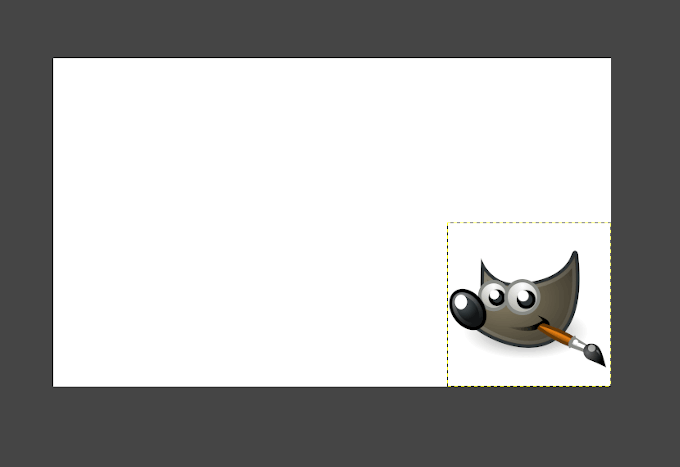
Lo mejor que puedes hacer es agregar tu capa adicional ahora, de esa manera, una vez que comencemos a agregar el texto, podremos ajustarlo para que no bloquee la imagen. Entonces, abra la pestaña "Archivo" y esta vez seleccione Abrir como capas ...tal como lo hicimos con la flecha durante Rotación de imagen. Seleccione el logotipo de GIMP que descargó anteriormente y haga clic en Abrir.
La imagen de capa es 1200 x 1200, que es demasiado grande para nuestra imagen principal a 680 x 400. Necesito reducirlo. Si sigue las instrucciones ilustradas anteriormente, ajuste el ancho y el alto de la imagen a 200 px.
Luego podemos arrastrar la imagen hacia un lado para que quede fuera del camino de nuestro texto hasta que necesitemos reposicionarlo. .
Nuestras miniaturas nunca son más grandes que 680px de ancho, así que estableceremos el tamaño de nuestra imagen como tal. En cuanto a la altura, la mantendremos a 400 px.
Una vez que las dimensiones estén establecidas, haga clic en OK.
Ahora deberíamos estar viendo un lienzo en blanco (blanco). Puedes elegir colorear el fondo como quieras usando la Herramienta de relleno de cubos en el Doc de herramienta, pero por ahora, lo mantendremos en blanco.
Lo mejor que puedes hacer es agregar tu capa adicional ahora, de esa manera, una vez que comencemos a agregar el texto, podremos ajustarlo para que no bloquee la imagen. Entonces, abra la pestaña "Archivo" y esta vez seleccione Abrir como capas ...tal como lo hicimos con la flecha durante Rotación de imagen. Seleccione el logotipo de GIMP que descargó anteriormente y haga clic en Abrir.
La imagen de capa es 1200 x 1200, que es demasiado grande para nuestra imagen principal a 680 x 400. Necesito reducirlo. Si sigue las instrucciones ilustradas anteriormente, ajuste el ancho y el alto de la imagen a 200 px.
Luego podemos arrastrar la imagen hacia un lado para que quede fuera del camino de nuestro texto hasta que necesitemos reposicionarlo. .
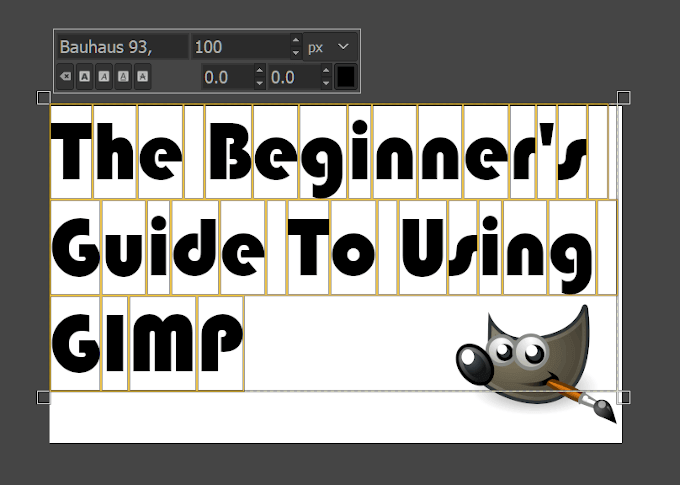
 Luego viene el texto. Utilizaremos el comando de acceso directo y presionaremos la tecla ‘Ten su teclado para seleccionar la herramienta de texto. Ahora, haga clic izquierdo en el área blanca de la imagen y comience a escribir su título.
Luego viene el texto. Utilizaremos el comando de acceso directo y presionaremos la tecla ‘Ten su teclado para seleccionar la herramienta de texto. Ahora, haga clic izquierdo en el área blanca de la imagen y comience a escribir su título.
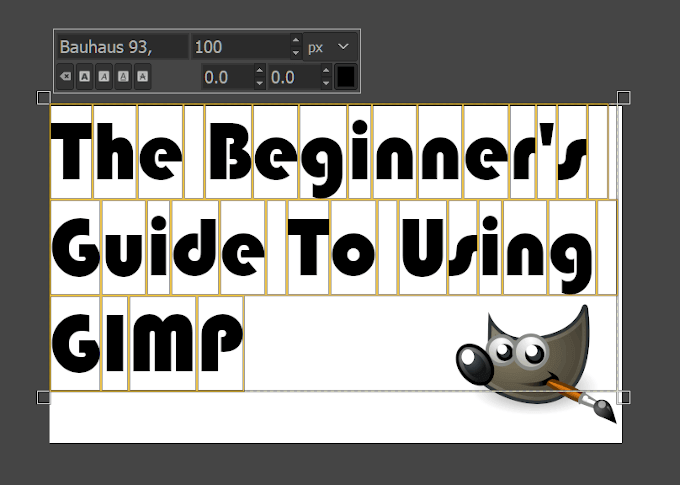
 Una vez que esté todo escrito, resalte el texto (CTRL + A ) y seleccione la fuente que desea usar. Utilizamos la fuente Bauhaus 93, que no es una fuente estándar. GIMP tomará todas las fuentes ubicadas en la carpeta de fuentes de Windows y las agregará a su biblioteca de opciones. Puede agregar fuentes adicionales descargándolas de sitios como DaFont y Fuentes de Google y moviéndolas a la carpeta de fuentes de Windows.
A continuación, ajuste el tamaño de las letras para que se adapte bien a la imagen pero no ocupe demasiado espacio. Nos decidimos por 100 px.
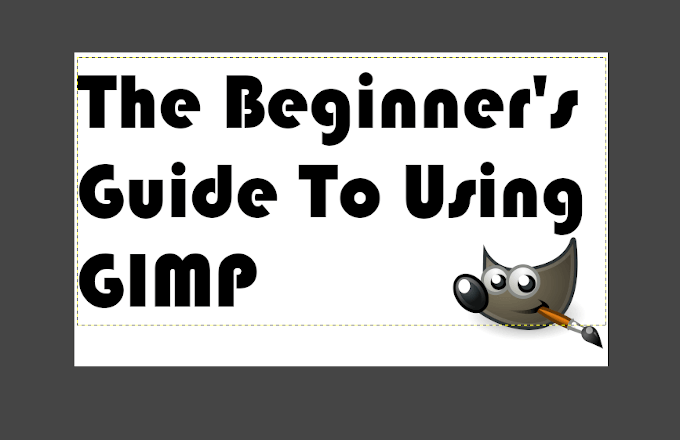
Una vez que se han realizado los ajustes de texto, puede mover el cuadro de texto para que se ajuste a donde lo necesite cambiando a la Herramienta Mover. Puede hacerlo fácilmente haciendo clic en un área de la imagen que no es el texto y haciendo clic en 'M'.
Una vez que esté todo escrito, resalte el texto (CTRL + A ) y seleccione la fuente que desea usar. Utilizamos la fuente Bauhaus 93, que no es una fuente estándar. GIMP tomará todas las fuentes ubicadas en la carpeta de fuentes de Windows y las agregará a su biblioteca de opciones. Puede agregar fuentes adicionales descargándolas de sitios como DaFont y Fuentes de Google y moviéndolas a la carpeta de fuentes de Windows.
A continuación, ajuste el tamaño de las letras para que se adapte bien a la imagen pero no ocupe demasiado espacio. Nos decidimos por 100 px.
Una vez que se han realizado los ajustes de texto, puede mover el cuadro de texto para que se ajuste a donde lo necesite cambiando a la Herramienta Mover. Puede hacerlo fácilmente haciendo clic en un área de la imagen que no es el texto y haciendo clic en 'M'.
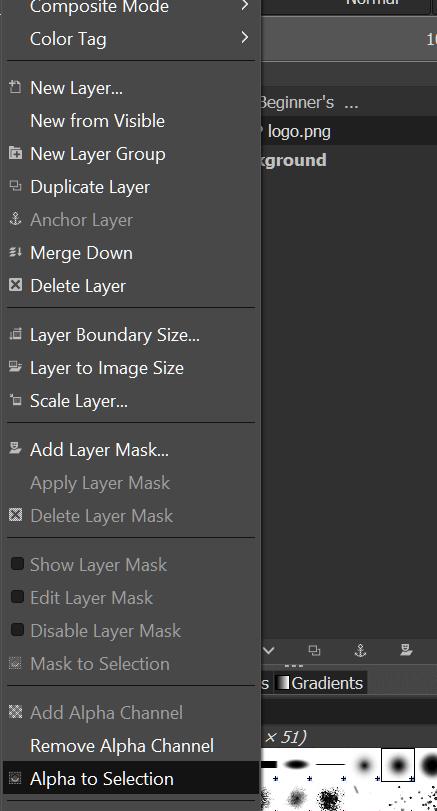
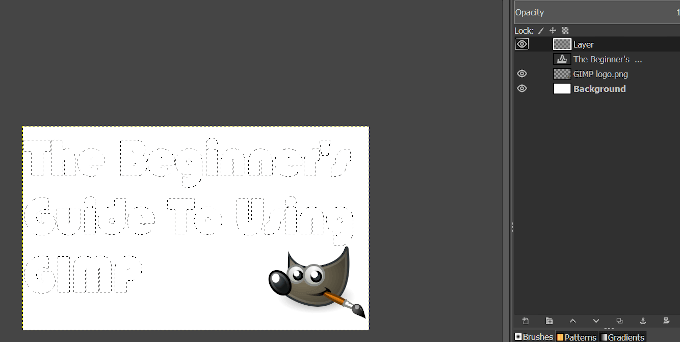
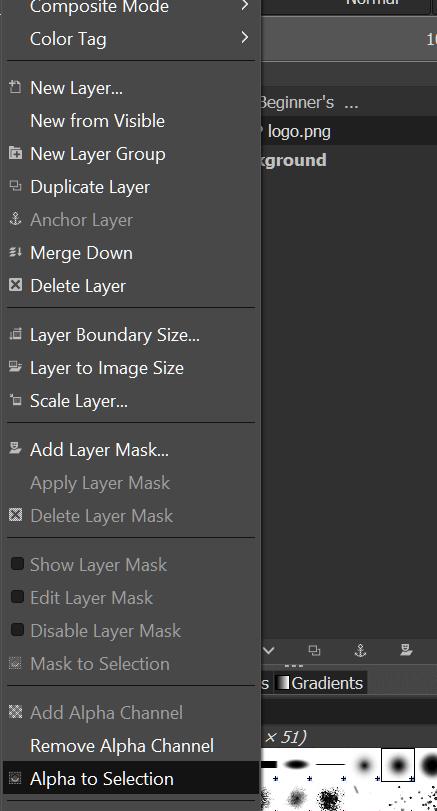
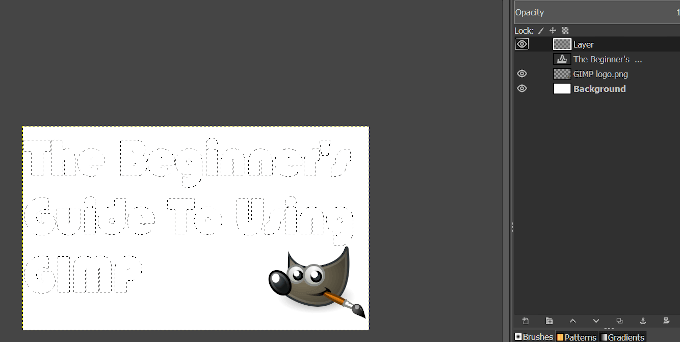
 Seleccione la capa de texto en la ventana de la derecha, haga clic con el botón derecho y, en la lista, seleccione Alfa a selección. Esto agregará un borde animado al texto en la imagen.
Seleccione la capa de texto en la ventana de la derecha, haga clic con el botón derecho y, en la lista, seleccione Alfa a selección. Esto agregará un borde animado al texto en la imagen.
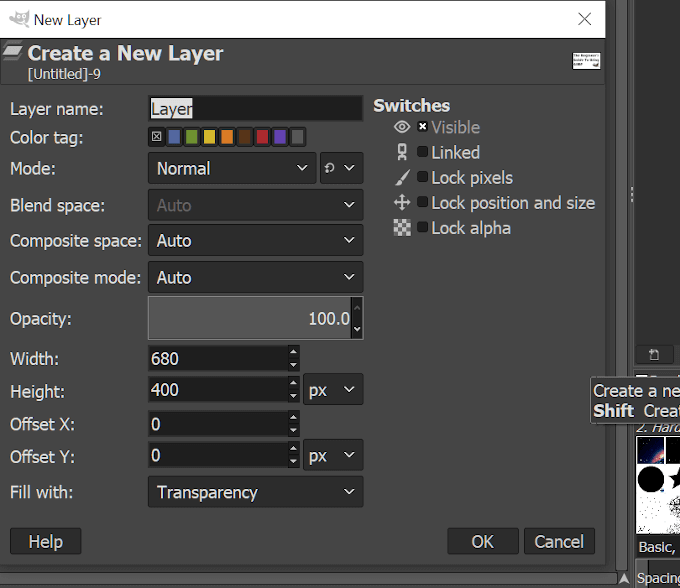
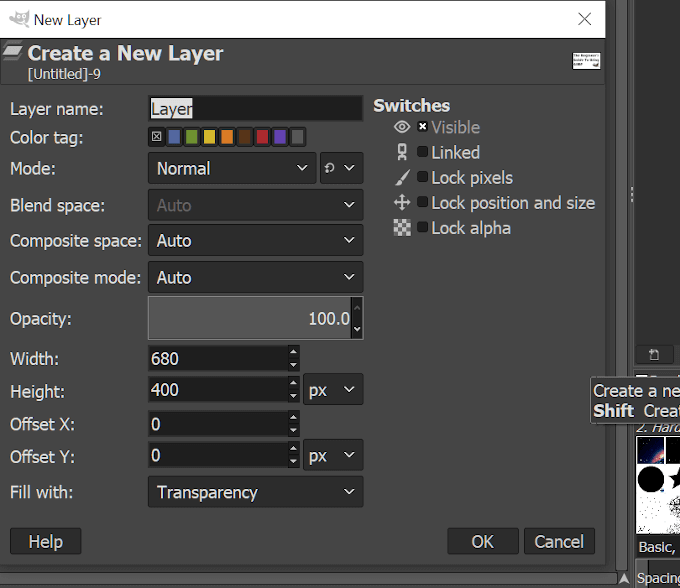
 A continuación, vamos a necesitar agregar una capa adicional. Para hacer esto, en la misma ventana del lado derecho, localice y haga clic en el botón Crear una nueva capa. Esto abrirá la ventana para crear una nueva capa. No se preocupe por la mayoría de lo que está aquí, eso es para un tutorial más avanzado. Por ahora, solo asegúrese de que la sección "Rellenar con:" tenga Transparenciaen el menú desplegable y haga clic en OK.
A continuación, vamos a necesitar agregar una capa adicional. Para hacer esto, en la misma ventana del lado derecho, localice y haga clic en el botón Crear una nueva capa. Esto abrirá la ventana para crear una nueva capa. No se preocupe por la mayoría de lo que está aquí, eso es para un tutorial más avanzado. Por ahora, solo asegúrese de que la sección "Rellenar con:" tenga Transparenciaen el menú desplegable y haga clic en OK.
 Se crea una nueva capa que refleja el texto que había aplicado Alpha to Selection. Debe ser la capa seleccionada por defecto. Ahora vamos a agregar un borde alrededor del texto.
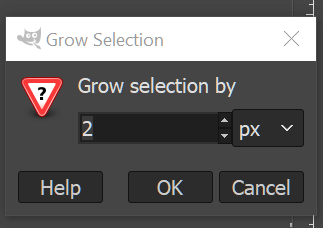
Haga clic en la pestaña "Seleccionar" y elija Crecer. En el cuadro de selección que aparece, establezca el valor en '2' y haga clic en OK.
Se crea una nueva capa que refleja el texto que había aplicado Alpha to Selection. Debe ser la capa seleccionada por defecto. Ahora vamos a agregar un borde alrededor del texto.
Haga clic en la pestaña "Seleccionar" y elija Crecer. En el cuadro de selección que aparece, establezca el valor en '2' y haga clic en OK.
- En este punto, para que sea más fácil para usted, haga clic en el icono Ojo junto a la capa de texto original en la ventana de capas. El ojo desaparecerá una vez que se haga clic, y esto ocultará la visibilidad del texto mientras rellena el borde.
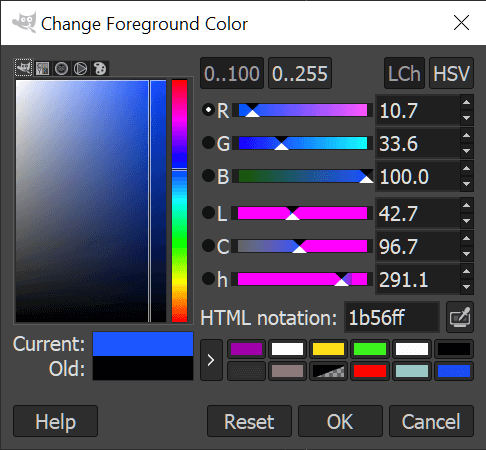
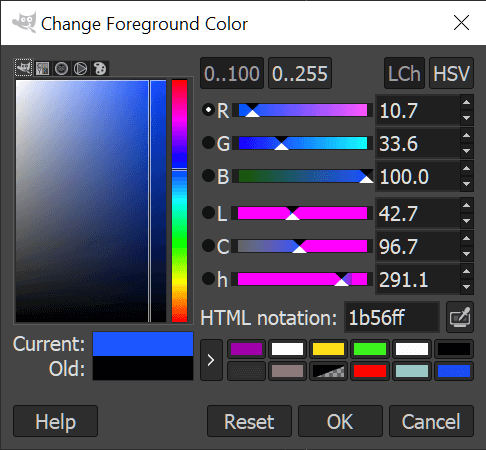
 Haga clic en Shift + B para seleccionar la herramienta de relleno de cubeta y luego haga clic en el cuadro de color principal para abrir las opciones de color. Puede seleccionar entre algunas opciones predeterminadas o crear las suyas propias. Nos decidimos por un tono azul con la notación HTML de 1b56ff.
Haga clic en Shift + B para seleccionar la herramienta de relleno de cubeta y luego haga clic en el cuadro de color principal para abrir las opciones de color. Puede seleccionar entre algunas opciones predeterminadas o crear las suyas propias. Nos decidimos por un tono azul con la notación HTML de 1b56ff.
 Si sabe un poco sobre CSS, puede usar los códigos de color en ese cuadro.
Arrastre el cursor sobre el área de texto invisible marcada por el borde animado y haga clic con el botón izquierdo para llenarlo de color.
Haga clic en el área donde solía estar el icono del ojo para volver a revelar el texto original. Luego, arrastre el texto original sobre la capa de color en la ventana de capa.
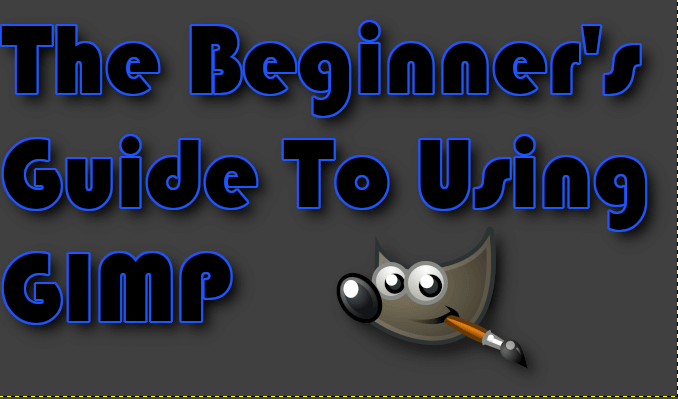
Haga clic con el botón derecho en la capa superior y seleccione Fusionar hacia abajo. La imagen ahora debería verse así:
Si sabe un poco sobre CSS, puede usar los códigos de color en ese cuadro.
Arrastre el cursor sobre el área de texto invisible marcada por el borde animado y haga clic con el botón izquierdo para llenarlo de color.
Haga clic en el área donde solía estar el icono del ojo para volver a revelar el texto original. Luego, arrastre el texto original sobre la capa de color en la ventana de capa.
Haga clic con el botón derecho en la capa superior y seleccione Fusionar hacia abajo. La imagen ahora debería verse así:
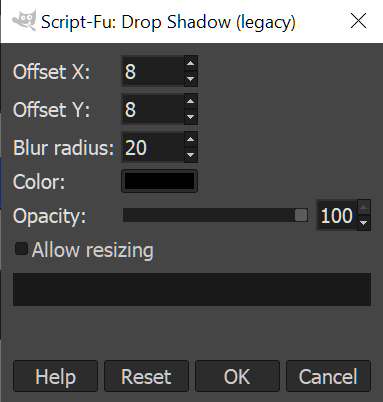
 Ahora agregaremos un poco de sombra al texto. Haga clic en la pestaña "Filtros", seleccione Luces y sombras>Sombra paralela (antigua) ...
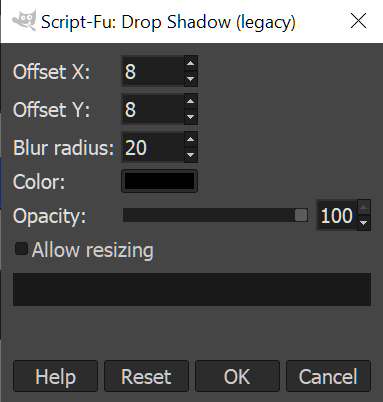
En la ventana emergente, seleccione el acceso x, y de la sombra, el radio y la opacidad.
Ahora agregaremos un poco de sombra al texto. Haga clic en la pestaña "Filtros", seleccione Luces y sombras>Sombra paralela (antigua) ...
En la ventana emergente, seleccione el acceso x, y de la sombra, el radio y la opacidad.
 Para la miniatura seleccionamos '8' en X e Y, '20'en radio de desenfoque, y aumentó la opacidad a' 100'.
Puede cambiar el color de la sombra para que sea más visible en el fondo, por ejemplo, si su fondo era negro, sería mejor elegir un color más brillante. Sin embargo, dado que nuestro fondo es blanco, el negro está perfectamente bien.
Para evitar un cambio en la imagen, desmarque la casilla marcada Permitir cambio de tamañoantes de presionar OK.
Combina la capa de Sombra paralela en la parte superior de tu capa de texto.
pestaña "Seleccionar">Ninguna(Shift + CTRL + A)
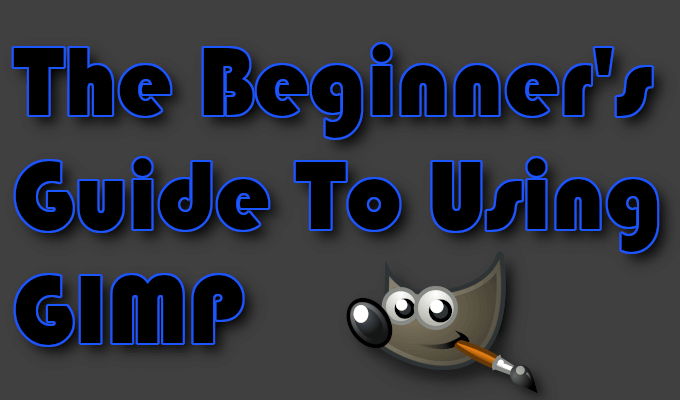
No es necesario, pero decidimos agregar una sombra al logotipo de GIMP. Si elige hacerlo, las instrucciones son las mismas. Aparte de eso, seleccione la capa del logotipo de GIMP y muévala a la posición que desee en la miniatura.
Al final, si siente que el fondo blanco no es adecuado, puede resaltar la capa Fondo, seleccione la herramienta Relleno de cubo y proceda a agregar un poco de color. Hemos elegido un gris sutil para no ahogar el sombreado. El producto final debería verse así:
Para la miniatura seleccionamos '8' en X e Y, '20'en radio de desenfoque, y aumentó la opacidad a' 100'.
Puede cambiar el color de la sombra para que sea más visible en el fondo, por ejemplo, si su fondo era negro, sería mejor elegir un color más brillante. Sin embargo, dado que nuestro fondo es blanco, el negro está perfectamente bien.
Para evitar un cambio en la imagen, desmarque la casilla marcada Permitir cambio de tamañoantes de presionar OK.
Combina la capa de Sombra paralela en la parte superior de tu capa de texto.
pestaña "Seleccionar">Ninguna(Shift + CTRL + A)
No es necesario, pero decidimos agregar una sombra al logotipo de GIMP. Si elige hacerlo, las instrucciones son las mismas. Aparte de eso, seleccione la capa del logotipo de GIMP y muévala a la posición que desee en la miniatura.
Al final, si siente que el fondo blanco no es adecuado, puede resaltar la capa Fondo, seleccione la herramienta Relleno de cubo y proceda a agregar un poco de color. Hemos elegido un gris sutil para no ahogar el sombreado. El producto final debería verse así:
 Ahora, todo lo que se necesita es Exportar comoy guardarlo en su ubicación preferida.
Ahora, todo lo que se necesita es Exportar comoy guardarlo en su ubicación preferida.
Uso de GIMP: Ayuda adicional

No pasará mucho tiempo una vez que comience a usar GIMP antes de sentir como si hubieras dominado los conceptos básicos y buscas una edición de estilo más complicada y profesional. Existen innumerables tutoriales para hundir los dientes que pueden ayudarlo a expandir su conocimiento práctico del software GIMP.
Puede comenzar en los sección de tutoriales oficiales de GIMP pero prefiero buscar exactamente qué Estoy buscando el uso de Youtube.
GIMP también tiene una gran comunidad de usuarios en Internet que incluye un subreddit, plataformas de discusión no oficiales como Foros de GIMP y Chat GIMP, preguntas etiquetadas en la sección Diseño gráfico de StackExchange y canales de redes sociales como el grupo Google Plus Usuarios de GIMP.
Artículos Relacionados: