Cuando instalar WordPress, una de las partes más importantes, pero que a veces se pasa por alto, es la copia predeterminada del pie de página con la marca en la parte inferior de sus páginas web.
El pie de página generalmente incluye elementos como enlaces a renuncias legales, información de derechos de autor y fecha, política de privacidad y términos de servicio, detalles de contacto y un mapa del sitio.

El pie de página ayuda a mejorar la experiencia del usuario, el diseño general calidad, aumente la percepción de los visitantes de su marca y maximice el compromiso. Si no edita el texto del pie de página para que coincida con su identidad de marca, puede parecer fuera de lugar o poco profesional para cualquiera que visite su sitio.
Esta guía cubre los principales métodos que puede utilizar para editar el pie de página. en WordPress.
Cómo editar el pie de página en WordPress
Para la mayoría de los temas de WordPress, es legal editar el pie de página. Sin embargo, si tiene un tema de terceros para su sitio, asegúrese de leer los acuerdos de licencia y la documentación, ya que algunos restringen la eliminación de avisos de derechos de autor.
Antes de que pueda comenzar a modificar la sección de pie de página de su sitio, copia de seguridad de su sitio para que pueda restaurarlo rápidamente en caso de que cometa algún error.
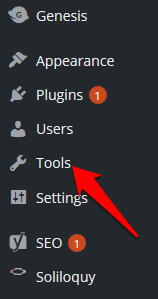
In_content_1 all: [300x250] / dfp: [640x360]- ->Puede editar el pie de página en WordPress utilizando los siguientes métodos:
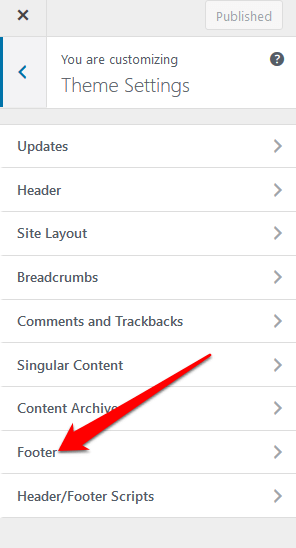
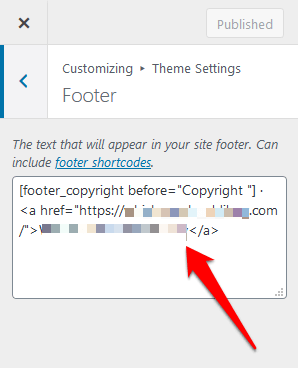
Cómo editar el pie de página en WordPress a través del Personalizador de temas
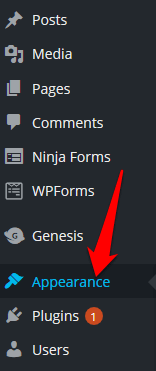
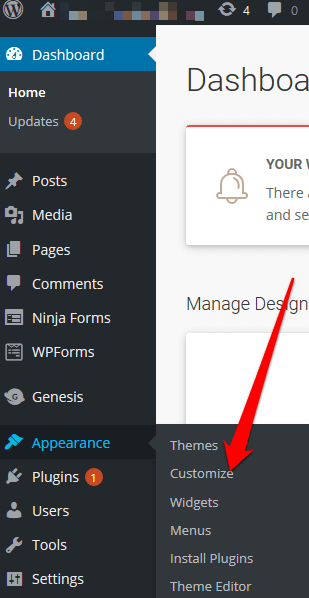
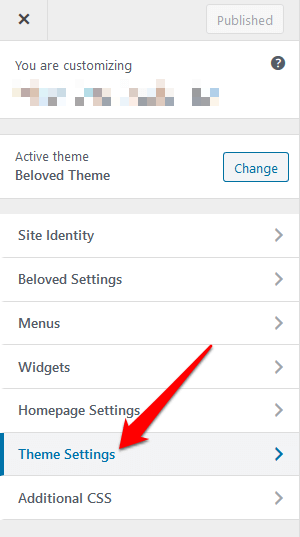
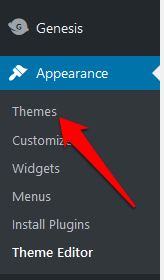
Theme Customizer es parte de todos los sitios de WordPress, y puede acceder a él desde la pestaña Apariencia en el panel de administración o tablero de WordPress. Esta función de WordPress le permite realizar varios cambios en su sitio, incluidos cambiar fuentes, colores, agregar un logotipo e incluso editar las secciones de encabezado y pie de página.





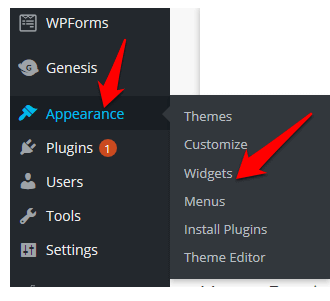
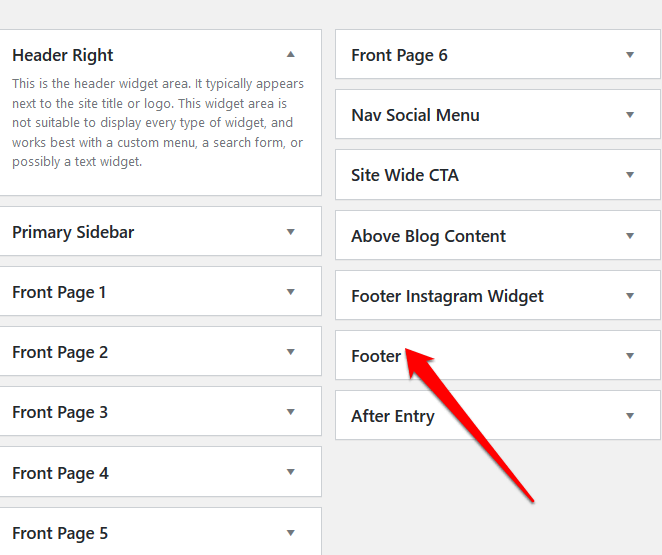
Cómo editar un pie de página en WordPress usando un widget de pie de página
Si su tema de WordPress tiene un área widget en la sección de pie de página, puede usar el widget para agregar enlaces, texto, imágenes y renuncias legales.


Cómo editar el pie de página en WordPress usando un complemento
Hay miles de Complementos de WordPress para su tema recién instalado que puede utilizar para ampliar la funcionalidad de su sitio.
Entre estos complementos se encuentra un complemento de pie de página que facilita la realización de cambios menores o importantes en su sitio de WordPress sin ningún codificación u otra experiencia técnica.
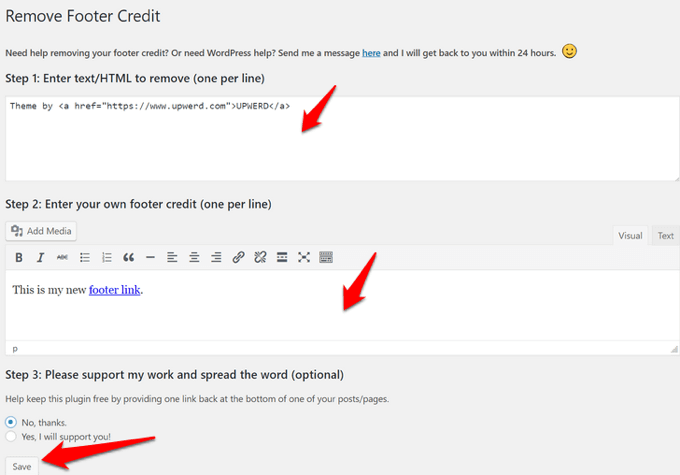
Si su tema de WordPress no tiene un complemento de pie de página incorporado, puede usar un complemento de pie de página de WordPress de terceros como Eliminar crédito de pie de página.


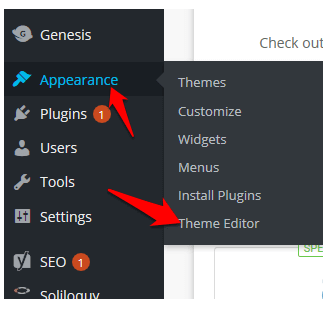
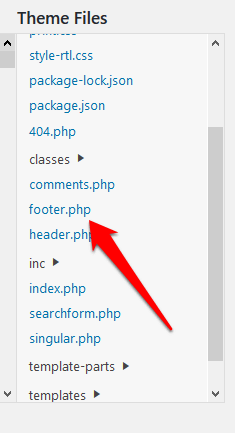
Cómo editar el pie de página en WordPress usando el código Footer.php
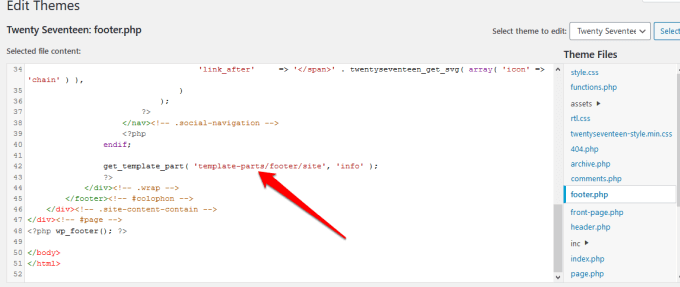
Footer.php es un archivo de plantilla de WordPress que muestra el área de pie de página de su tema. Editar el código footer.php le permite reemplazar el texto predeterminado del pie de página del tema de WordPress con su copia de pie de página personalizada.
No se recomienda editar el código footer.php directamente, especialmente si no está familiarizado con la codificación. En su lugar, puede utilizar algunas de las mejores prácticas, como crear un tema hijo, crear una copia de seguridad de los archivos de su tema y comentar el código en el archivo footer.php.
Nota: Estas instrucciones se aplican al tema Twenty Seventeen WordPress.



get_template_part ('template-parts / footer / site', 'info')

// get_template_part ('template-parts / footer / site', 'info');
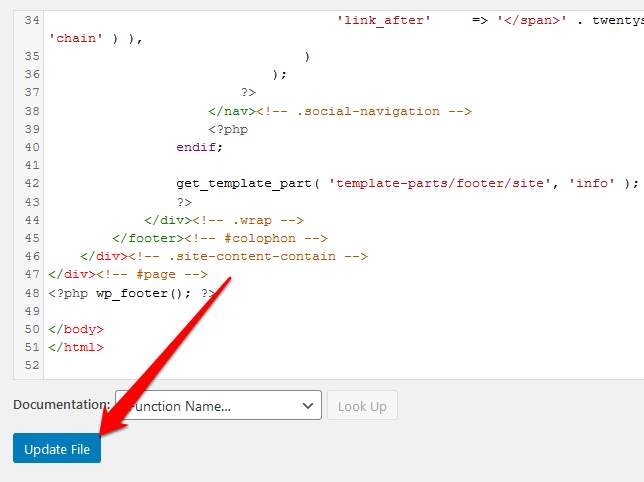
echo “agregar texto aquí ”;
?>0000-
Por ejemplo, si mi copia de pie de página es“ Copyright 2020 helpdeskgeek.com | Todos los derechos reservados ”, el código sería:
// get_template_part ('template-parts / footer / site', 'info');
echo “Copyright 2020 helpdeskgeek.com | Todos los derechos reservados ”;
?>×

Cómo agregar elementos al pie de página de WordPress
Si desea conecte su sitio web con una aplicación de terceros, puede agregar fragmentos de código al pie de página de WordPress.
Por ejemplo, puede agregar botones de redes sociales como Facebook , Instagram, Pinterest o YouTube a la sección de pie de página de su sitio. Simplemente tome el script de la red social que desea agregar y luego péguelo en la sección del pie de página.
Alternativamente, instale y active un complemento que le permita agregar el script a la sección del pie de página. Uno de los complementos que ayuda con esto es el complemento Insertar encabezados y pies de página.

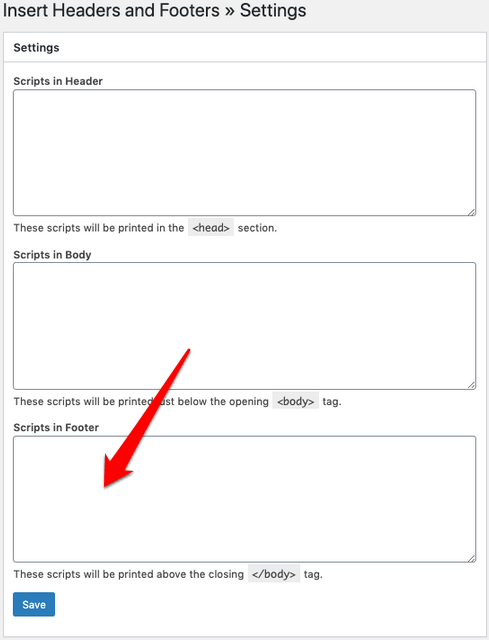
Para hacer esto, instale y active el complemento Insertar encabezados y pies de página. Copie y pegue el código del pie de página en la sección Scripts en pie de página.

Guardesus cambios antes de continuar.
También puede agregar un imagen al pie de página a través del Personalizador, o arrastrando y soltando el widget de imagen en la sección del pie de página.
Edite rápidamente el pie de página de su sitio
La edición de la sección de pie de página de su sitio de WordPress es una de las diversas mejoras que puede realizar en el tema. Puede ser un trabajo lento si tiene muchos sitios, pero marca la diferencia en el diseño de su sitio, la navegación y la experiencia del usuario para sus visitantes.
¿Pudiste editar el pie de página en ¿WordPress en su sitio siguiendo alguno de estos pasos? Comparte con nosotros en un comentario.