Las compras en línea han hecho que sea conveniente para los consumidores buscar los mejores precios. Los cupones tienen un impacto significativo en las decisiones de compra y otras formas de acción que los desarrolladores web deben incorporar al diseño web.
El 90% de los consumidores usan cupones, se espera que el canje de cupones digitales alcance los $ 91 mil millones para 2022, y más de 25 millones de estadounidenses usan cupones mensualmente para ahorrar dinero.

¿Por qué ofrecer a los visitantes una ventana emergente de cupón?
Los propietarios de sitios expertos saben que la oferta Un descuento para los clientes a través de un cupón es una forma poderosa de atraerlos para que realicen una compra.
Todos aman mucho. Ofrecer cupones ayuda a las marcas a aumentar la actividad del sitio web, aumentar las conversiones del sitio y recuperar y convertir los carritos abandonados.
Como WordPress (WP) es el sistema de administración de contenido más popular, este artículo proporcionará una guía paso a paso sobre cómo crear una ventana emergente de cupón WP.
Use OptinMonster
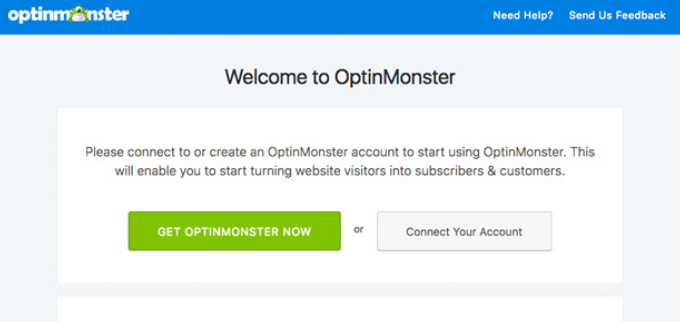
Comience creando un OptinMonster cuenta, instalar y luego activar OptinMonster plugin para WordPress en su sitio WP.
In_content_1 all: [300x250] / dfp: [640x360]->
Encuentra el complemento en tu panel de administración de WP, haz clic en él y luego conéctalo con OptinMonster.

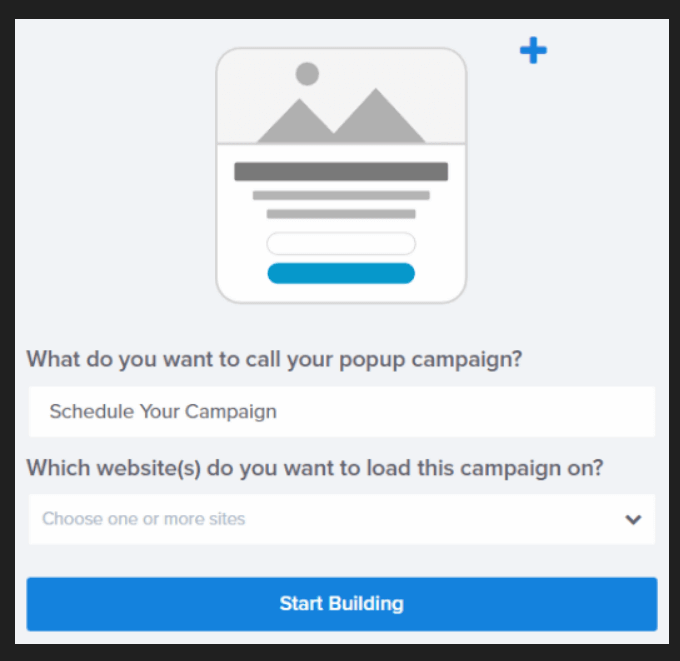
Crear una ventana emergente de cupón con OptinMonster

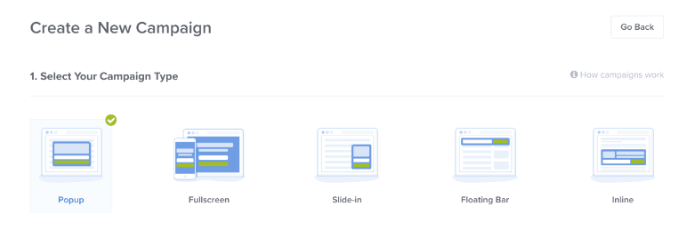
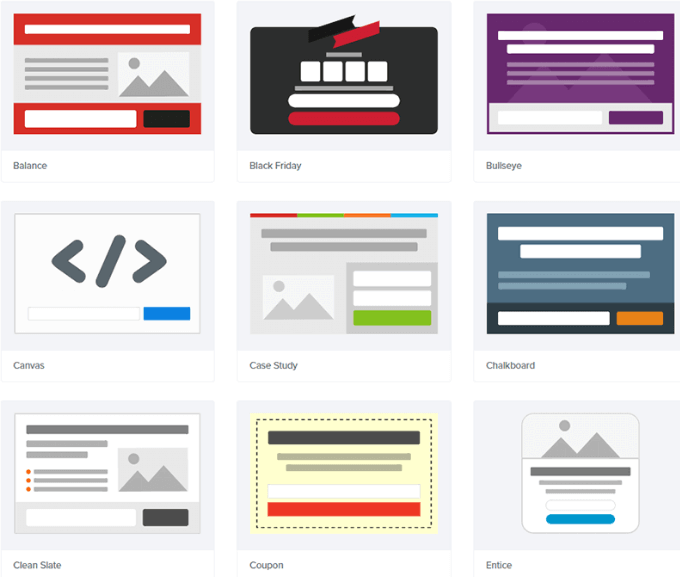
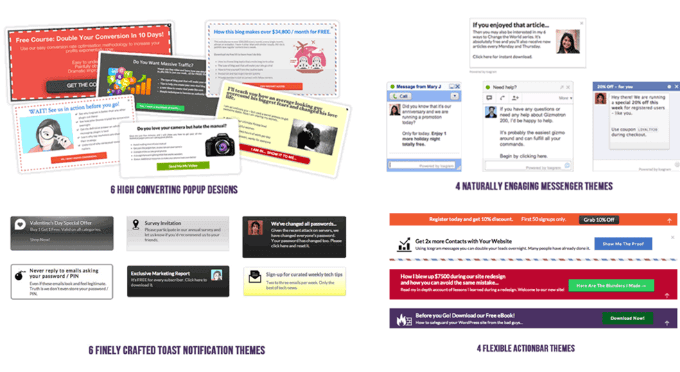
- En el Tipo de campaña, seleccione Ventana emergente. La siguiente pantalla le mostrará varias plantillas diseñadas profesionalmente en varios colores y diseños.


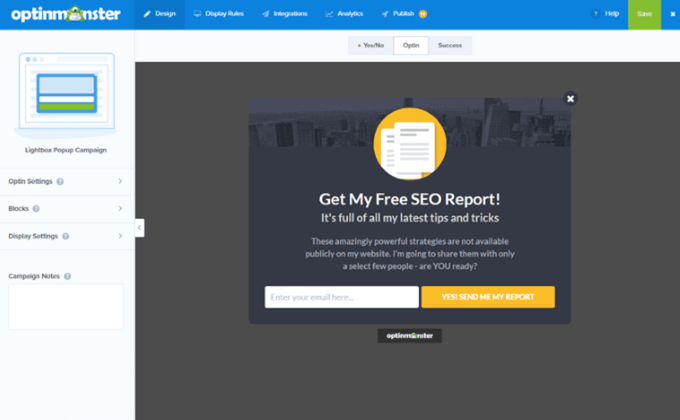
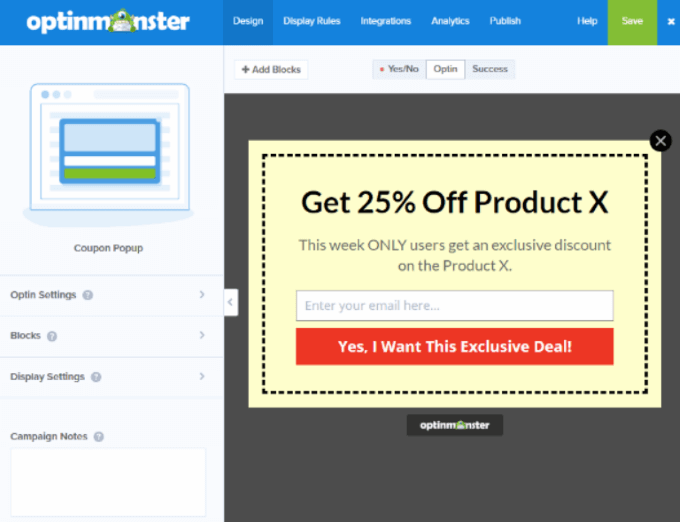
Ventana emergente de cupón de diseño
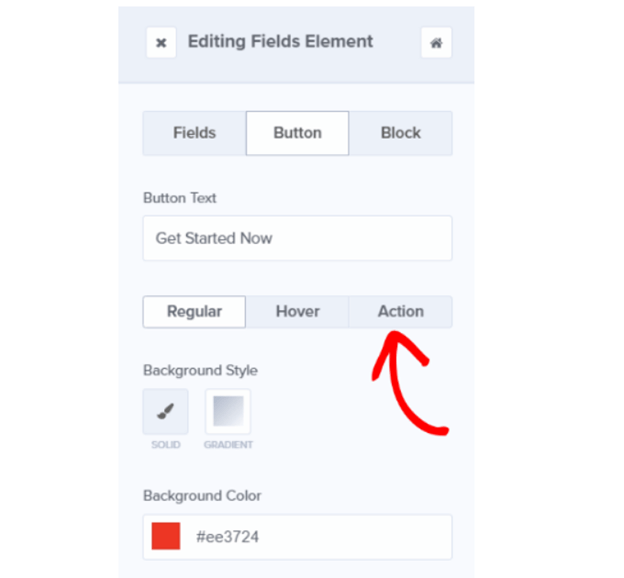
Use el generador de arrastrar y soltar para cambiar el diseño, el texto y los colores de su cupón.

Para cambiar un elemento en el diseño, haga clic en él. Realice sus ediciones en el lado izquierdo y se mostrarán en la ventana emergente de vista previa a la derecha.
Cierre un elemento haciendo clic en el botón Inicioo la X.
Superposición de fondo
El color que rodea la ventana emergente de su cupón se denomina Superposición de fondo. Para editarlo, vaya a Optin Settings>Optin View Styles.
Puede cambiar el Estilo de fondoa sólido color o relleno degradado. También puede agregar una imagen y cambiar el borde.
Una vez que esté satisfecho con el aspecto de su cupón, haga clic en Guardar.
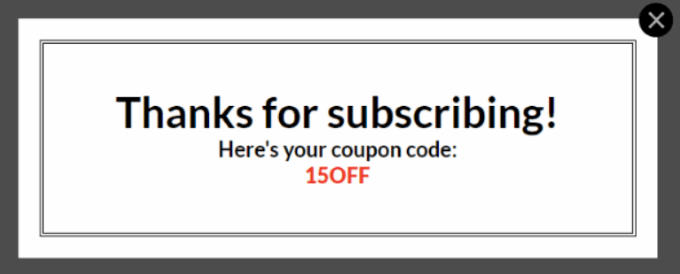
Cómo lo hará ¿Los clientes reciben su cupón?
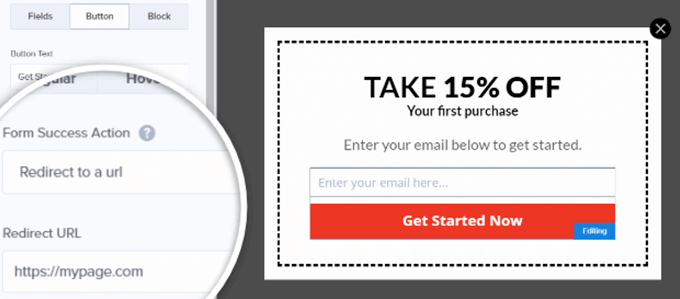
Una vez que haya terminado de diseñar la ventana emergente de su cupón, debe decidir cómo hacer llegar el cupón a sus clientes.
OptinMonster recomienda entregarlo inmediatamente usando su vista de Éxito, así como por correo electrónico. Para usar el correo electrónico, debe habilitar la integración de su proveedor de servicios de correo electrónico.

En la vista Éxito, también puede:
Tenga en cuenta que la vista de Éxito es la acción predeterminada del botón. Si desea utilizar una opción diferente, cambie la acción del botón siguiendo los pasos a continuación:


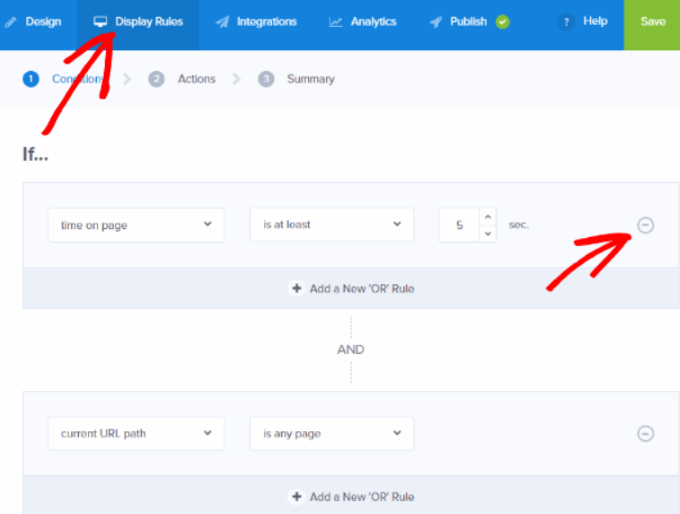
Elija Reglas de visualización
Para seleccionar dónde y cuando sus visitantes vean su cupón, vaya a la pestaña Reglas de visualización.

Puede usar diferentes tipos de contenido, campañas y ofertas exclusivas en cada página.
Para obtener más información acerca de cómo usar las Reglas de visualización, lea: Cómo usar las reglas de visualización para personalizar cuándo aparecerá una campaña.
Otros complementos de WordPress para crear campañas de marketing de cupones emergentes
WP ofrece otros complementos para ayudarlo a crear su propia ventana emergente de cupones. A continuación se presentan algunos de ellos.
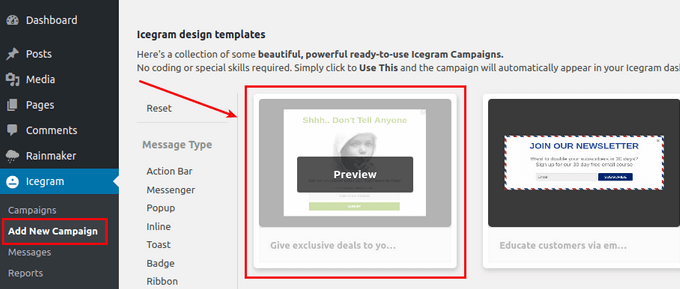
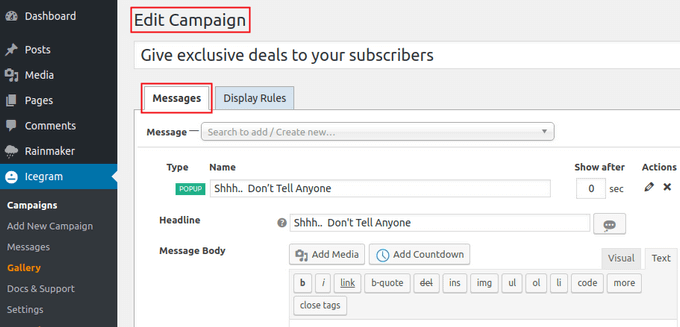
IcegramDescargue e instale el plugin WP Icegram para crear visualmente atractivos opcionales personalizados y llamadas a la acción utilizando el pasos a continuación:




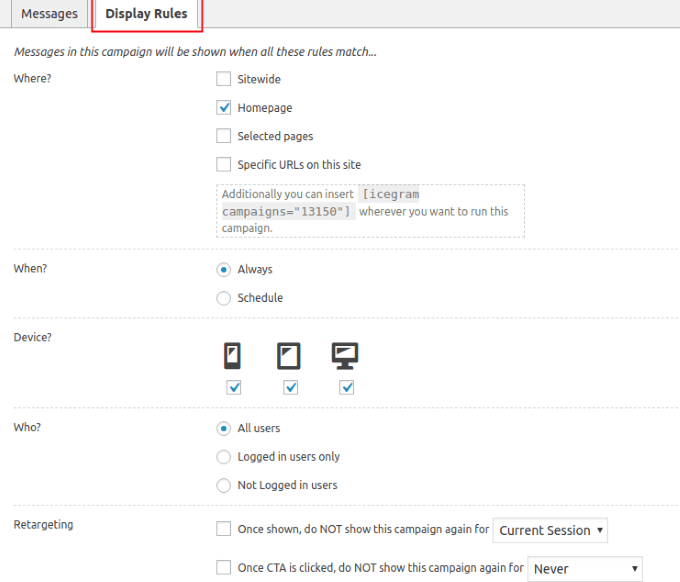
El Las opciones de visualización de ventanas emergentes son:
Wher e:Elija dónde desea que se muestre la ventana emergente del cupón.
Cuándo: ¿Desea que la ventana emergente se muestre todo el tiempo o solo según lo programado?
Dispositivo: elija qué dispositivos mostrarán la ventana emergente.
¿Quiéndesea ver la ventana emergente?
Retargeting: ¿Quieres tu cupón? ¿emergente para mostrar solo una vez para cada sesión?
Después de que un visitante hace clic en un CTA, ¿desea mostrarle su ventana emergente nuevamente o no?
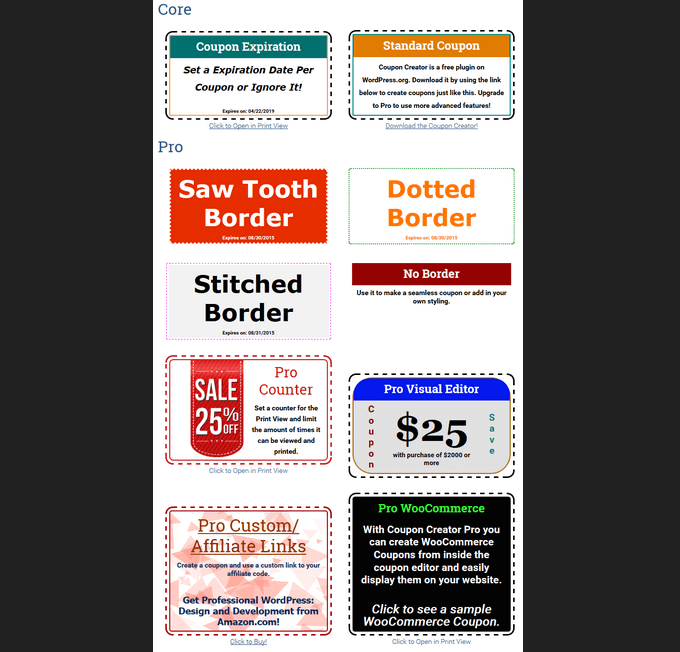
Cree su propia ventana emergente de cupón con el Cupón Creador WP plugin.

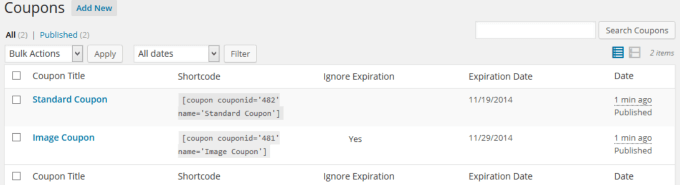
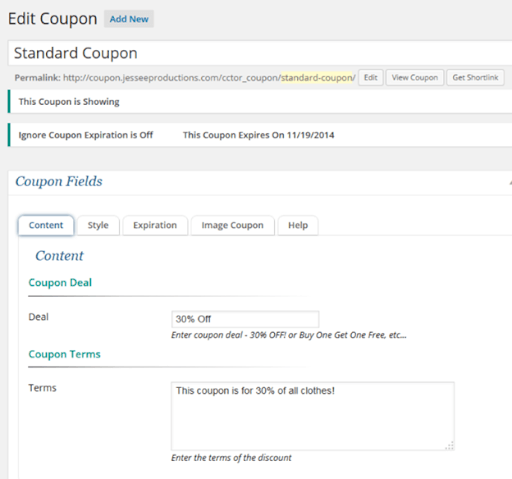
Creador de cupones utiliza un tipo de publicación personalizado y solo requiere configurar algunas opciones. La versión gratuita permite a los usuarios mostrar e imprimir cupones para los clientes.
Una de las plantillas gratuitas muestra una imagen en el borde interior del cupón. La plantilla gratuita predeterminada tiene un espacio en el cupón para el acuerdo, los términos y la fecha de vencimiento de la oferta.
Si está buscando más funciones, también hay una versión pro.


Para obtener una lista completa de los complementos emergentes de cupones de WP visite WordPress.org. Haga crecer su lista de correo electrónico, aumente sus seguidores en las redes sociales y aumente las ventas creando su propia ventana emergente de cupones en su sitio WP.